ThinkPHP中使用ajax
发布:smiling 来源: PHP粉丝网 添加日期:2014-04-19 14:41:42 浏览: 评论:0

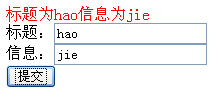
点击提交,不需要刷新本页,将内容提交到数据库当中,并在本页显示提交的内容.

jquery方法:
MessageAction.class.php
- <?php
- class MessageAction extends Action{
- function index(){
- $this->display();
- }
- function add(){
- //ajaxReturn(数据,'提示信息',状态)
- $m=M('message');
- if($m->add($_GET)){
- $this->ajaxReturn($_GET,'添加信息成功',1);
- }else{
- $this->ajaxReturn(0,'添加信息失败',0);
- }
- }
- }
- ?>
模板index.html
- <html>
- <head>
- <script type="text/javascript" src="__PUBLIC__/js/jquery-1.7.1.min.js"></script>
- <script type="text/javascript">
- $(function(){
- $('input:button').click(function(){
- var $title=$('input[name="title"]').val();
- var $message=$('input[name="message"]').val();
- $mess=$('#mess');
- $.getJSON('__URL__/add',{title:$title,message:$message},function(json){
- //alert(json);return false;
- if(json.status==1){
- $mess.slideDown(3000,function(){
- $mess.css('display','block');
- }).html('标题为'+json.data.title+'信息为'+json.data.message);
- }else{
- $mess.slideDown(3000,function(){
- $mess.css('display','block');
- }).html('信息添加失败,请检查');
- }
- });
- })
- })
- </script>
- </head>
- <body>
- <div style="display:none; color:red;" id="mess"></div>
- <form action="" method="get">
- 标题:<input type="text" name="title" /><br />
- 信息:<input type="text" name="message" /><br />
- <input type="button" value="提交" />
- </form>
- </body>
- </html>
ThinkPHP方法:
MessageAction.class.php
- <?php
- class MessageAction extends Action{
- function index(){
- $this->display();
- }
- function addtwo(){
- $m=M('message');
- if($vo=$m->create()){
- if($m->add()){
- $this->ajaxReturn($vo,'添加成功',1);
- }else{
- $this->ajaxReturn(0,'添加失败',0);
- }
- }else{
- $this->error($m->getError());
- }
- }
- }
- ?>
模板index.html
- <html>
- <head>
- <script type="text/javascript" src="__PUBLIC__/Js/Base.js"></script>
- <script type="text/javascript" src="__PUBLIC__/Js/prototype.js"></script>
- <script type="text/javascript" src="__PUBLIC__/Js/mootools.js"></script>
- <script type="text/javascript" src="__PUBLIC__/Js/ThinkAjax.js"></script>
- <script type="text/javascript">
- function add(){
- //ThinkAjax.sendForm(表单ID,URL,回调函数,信息显示的地方);
- ThinkAjax.sendForm('frm','__URL__/addtwo',wc);
- }
- function wc(data,status){
- if(status!=1){
- alert('发送失败');
- }else{
- $('list').innerHTML+='标题'+data.title+',信息'+data.message;
- }
- }
- </script>
- </head>
- <body>
- <div id="list"></div>
- <form action="" method="POST" id="frm">
- 标题:<input type="text" name="title" /><br />
- 信息:<input type="text" name="message" /><br />
- <input type="button" value="提交" onClick="add()" />
- </form>
- </body>
- </html>
Tags: ThinkPHP ajax
相关文章
- ·ThinkPHP中自定义错误页面和提示页面 (2013-11-15)
- ·ThinkPHP中Ajax返回(2013-11-15)
- ·ThinkPHP中处理表单中注意(2013-11-15)
- ·ThinkPHP中I(),U(),$this->post()等函数(2013-11-15)
- ·ThinkPHP中公共函数路径和配置项路径的映射(2013-11-15)
- ·ThinkPHP中公共配置文件和各自项目中的配置文件组合(2013-11-15)
- ·ThinkPHP在控制器里的javascript代码不能执行解决方法(2013-11-29)
- ·ThinkPHP3.0略缩图不能保存到子目录(2013-12-03)
- ·thinkphp的循环结构(2014-01-10)
- ·thinkphp特殊标签使用(2014-01-10)
- ·thinkphp模板输出汇总(2014-01-10)
- ·thinkphp模板的赋值与替换(2014-01-10)
- ·thinkphp连贯操作(2014-01-10)
- ·thinkphp区间查询、统计查询、SQL直接查询(2014-01-10)
- ·thinkphp的普通查询与表达式查询(2014-01-10)
- ·RBAC类在ThinkPHP中的四种使用方法(2014-01-10)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
