【phpcms-v9】利用[后台]->[类别管理]为文章前后台添加类别名
发布:smiling 来源: PHP粉丝网 添加日期:2014-10-23 14:17:56 浏览: 评论:0
【phpcms-v9】利用[后台]->[类别管理]为文章前后台添加类别名称.
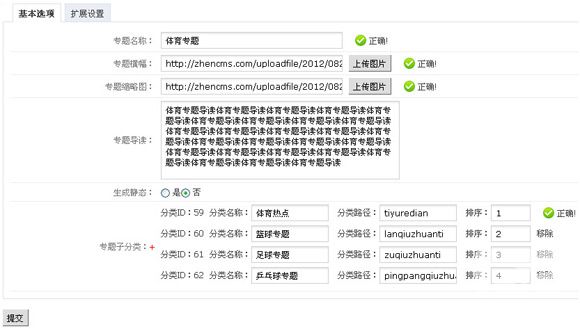
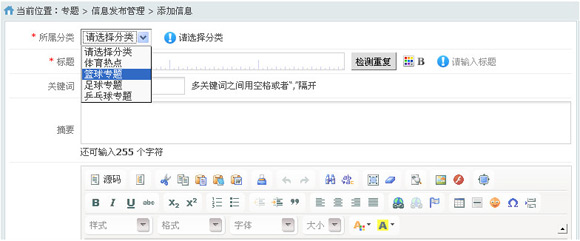
1.给专题添加文章时,可以选择类别:


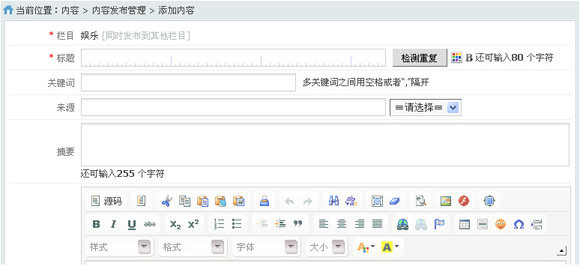
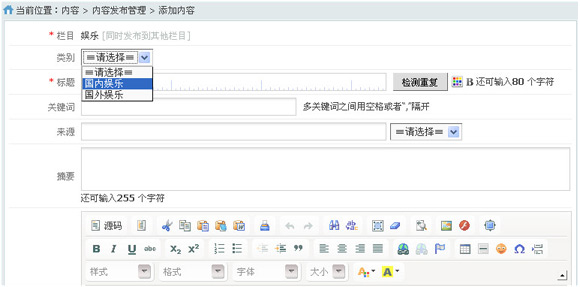
2.给文章模型、图片模型、下载模型的栏目下添加文章内容时,默认不能选择类别:

3.文章模型、图片模型、下载模型的栏目下添加文章内容时,能不能像专题一样可以选择类别?


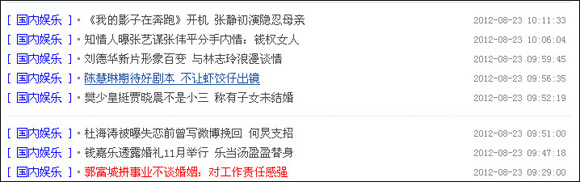
4.如,要完成如下功能:在PHPCMS的文章管理列表,要实现在文章标题前显示文章类别,这样就可以直接在文章列表里看到类别,不需要点击进入编辑页面才可以看到:

完成方法:打开 phpcms\modules\content\templates\content_list.tpl.php 文件,找到:
- <td>
- <?php
- if($status==99) {
- if($r['islink']) {
- echo '<a href="'.$r['url'].'" target="_blank">';
- } elseif(strpos($r['url'],'http://')!==false) {
- echo '<a href="'.$r['url'].'" target="_blank">';
- } else {
- echo '<a href="'.$release_siteurl.$r['url'].'" target="_blank">';
- }
- } else {
- echo '<a href="javascript:;" onclick=\'window.open("?m=content&c=content&a=public_preview&steps='.$steps.'&catid='.$catid.'&id='.$r['id'].'","manage")\'>';
- }?><span<?php echo title_style($r['style'])?>><?php echo $r['title'];?></span></a> <?php if($r['thumb']!='') {echo '<img src="'.IMG_PATH.'icon/small_img.gif" title="'.L('thumb').'">'; } if($r['posids']) {echo '<img src="'.IMG_PATH.'icon/small_elite.gif" title="'.L('elite').'">';} if($r['islink']) {echo ' <img src="'.IMG_PATH.'icon/link.png" title="'.L('islink_url').'">';}?></td>
- <td align='center' title="<?php echo L('today_hits');?>:<?php echo $hits_r['dayviews'];?>
- <?php echo L('yestoday_hits');?>:<?php echo $hits_r['yestodayviews'];?>
- <?php echo L('week_hits');?>:<?php echo $hits_r['weekviews'];?>
- <?php echo L('month_hits');?>:<?php echo $hits_r['monthviews'];?>"><?php echo $hits_r['views'];?></td>
- <td align='center'>
- <?php
- if($r['sysadd']==0) {
- echo "<a href='?m=member&c=member&a=memberinfo&username=".urlencode($r['username'])."&pc_hash=".$_SESSION['pc_hash']."' >".$r['username']."</a>";
- echo '<img src="'.IMG_PATH.'icon/contribute.png" title="'.L('member_contribute').'">'; //开源软件:phpfensi.com
- } else {
- echo $r['username'];
- }
- ?></td>
在其前面添加如下几行代码即可:
- <span style="color:#CCC">
- <?php $TYPE = getcache('type_content','commons');?>
- 【<?php echo $TYPE[$r['typeid']]['name'];?>】
- </span>
合并到一块如下:
- <td>
- <span style="color:#CCC">
- <?php $TYPE = getcache('type_content','commons');?>
- 【<?php echo $TYPE[$r['typeid']]['name'];?>】
- </span>
- <?php
- if($status==99) {
- if($r['islink']) {
- echo '<a href="'.$r['url'].'" target="_blank">';
- } elseif(strpos($r['url'],'http://')!==false) {
- echo '<a href="'.$r['url'].'" target="_blank">';
- } else {
- echo '<a href="'.$release_siteurl.$r['url'].'" target="_blank">';
- }
- } else {
- echo '<a href="javascript:;" onclick=\'window.open("?m=content&c=content&a=public_preview&steps='.$steps.'&catid='.$catid.'&id='.$r['id'].'","manage")\'>';
- }?><span<?php echo title_style($r['style'])?>><?php echo $r['title'];?></span></a> <?php if($r['thumb']!='') {echo '<img src="'.IMG_PATH.'icon/small_img.gif" title="'.L('thumb').'">'; } if($r['posids']) {echo '<img src="'.IMG_PATH.'icon/small_elite.gif" title="'.L('elite').'">';} if($r['islink']) {echo ' <img src="'.IMG_PATH.'icon/link.png" title="'.L('islink_url').'">';}?></td>
- <td align='center' title="<?php echo L('today_hits');?>:<?php echo $hits_r['dayviews'];?>
- <?php echo L('yestoday_hits');?>:<?php echo $hits_r['yestodayviews'];?>
- <?php echo L('week_hits');?>:<?php echo $hits_r['weekviews'];?>
- <?php echo L('month_hits');?>:<?php echo $hits_r['monthviews'];?>"><?php echo $hits_r['views'];?></td>
- <td align='center'>
- <?php
- if($r['sysadd']==0) {
- echo "<a href='?m=member&c=member&a=memberinfo&username=".urlencode($r['username'])."&pc_hash=".$_SESSION['pc_hash']."' >".$r['username']."</a>";
- echo '<img src="'.IMG_PATH.'icon/contribute.png" title="'.L('member_contribute').'">';
- } else {
- echo $r['username'];
- }
- ?></td>
5.如何在前台显示类别名称?
如果想在前台显示类别名称也可以通过上述方法来完成,比如:在pc标签中完成类别名称的添加,注明:pc标签调用的都是phpcms/modules/content/libs/classes/content_tag.class文件,文件中的方法对应pc标签中的action属性,如:{pc:content action="lists"}{/pc} 对应文件中 public lists(){//代码}.
第一种方法:在pc标签的lists方法中添加类别名称
- /**
- * 列表页标签:主要返回的是主表中数据与附表中数据
- * @param $data
- */
- public function lists($data) {
- $catid = intval($data['catid']); //pc标签中catid属性
- if(!$this->set_modelid($catid)) return false; //会根据栏目id->对应的模型id->对应的模型表
- if(isset($data['where'])) { //如果pc标签中设置了where属性,一般情况下不存在
- $sql = $data['where'];
- } else { //如果pc标签中没有设置where属性
- $thumb = intval($data['thumb']) ? " AND thumb != ''" : ''; //如果有thumb属性
- if($this->category[$catid]['child']) { //当前栏目下是否存在子栏目
- $catids_str = $this->category[$catid]['arrchildid']; //所有子栏目id,包括当前栏目自身id
- $pos = strpos($catids_str,',')+1;
- $catids_str = substr($catids_str, $pos); //所有子栏目id,不包括当前栏目自身id
- $sql = "status=99 AND catid IN ($catids_str)".$thumb; //拼接成一个sql语句
- } else {
- $sql = "status=99 AND catid='$catid'".$thumb; //如果当前栏目下不存在子栏目
- }
- }
- $order = $data['order']; //pc标签中order属性
- //$sql作为一个条件出现,调用的是model.calss.php文件中的select方法,返回结果集数组,并按照键名'id'排序
- $return = $this->db->select($sql, '*', $data['limit'], $order, '', 'id');//从数据库中获取主表数据,使用的也是sql语句查询
- //如果需要在前台显示类别名称,可添加如下代码
- /*
- $TYPES = getcache('type_content','commons');//获取类别缓存文件,此文件缓存了所有与类别信息相关的信息
- foreach ($return as $key=>$v) {
- $return[$key][typename]=$TYPES[$v['typeid']][name];//给$return中的每篇文章追加一个类别字段
- }
- */
- //调用副表的数据
- if (isset($data['moreinfo']) && intval($data['moreinfo']) == 1) { //如果pc标签中设置了moreinfo属性:是否调用附表数据
- $ids = array();
- //$return为返回的主表数据
- foreach ($return as $v) { //循环主表中的记录信息:$v-主表中的每条记录
- if (isset($v['id']) && !emptyempty($v['id'])) {
- $ids[] = $v['id']; //ids[]是主表中排序完成的文章id数组
- } else {
- continue;
- }
- }
- if (!emptyempty($ids)) {
- $this->db->table_name = $this->db->table_name.'_data'; //副表名
- $ids = implode('\',\'', $ids); //以逗号拼接成一个字符串
- $r = $this->db->select("`id` IN ('$ids')", '*', '', '', '', 'id');//查询与主表中数据有关的副表中的数据
- if (!emptyempty($r)) {
- foreach ($r as $k=>$v) { //副表中的数据
- //$return:返回的主表中的数据,主表中的id字段值与附表中的id字段值是对应的,也就是说一篇文章在主表中存储的id跟在附表中存储的id的值是相等的
- if (isset($return[$k])) $return[$k] = array_merge($v, $return[$k]);//主表中数据与副表中数据合并
- }
- }
- }
- }
- return $return;
- }
如果在pc标签的lists方法中添加类别名称,则列表页前台代码应该如下:
- <!-- 列表页新闻,每页显示25条新闻 -->
- {pc:content action="lists" catid="$catid" num="25" order="id DESC" page="$page"}
- <ul class="list lh24 f14">
- {loop $data $r}
- <li>
- <span class="rt">{date('Y-m-d H:i:s',$r[inputtime])}</span>·
- <!--类别名称-->
- <font color="blue">[$r[typename]]</font>
- <a href="{$r[url]}" target="_blank"{title_style($r[style])}>{$r[title]}</a></li>
- {if $n%5==0}<li class="bk20 hr">
- </li>
- {/if}
- {/loop}
- </ul>
- <!-- 分页 -->
- <div id="pages" class="text-c">{$pages}</div>
- {/pc}
第二种方法:直接在前台代码添加类别名称
如果直接在列表页前台代码中添加类别名称,则代码应该如下:
- <!-- 列表页新闻,每页显示25条新闻 -->
- {php $TYPES = getcache('type_content','commons');}
- {pc:content action="lists" catid="$catid" num="25" order="id DESC" page="$page"}
- <ul class="list lh24 f14">
- {loop $data $r}
- <li><span class="rt">{date('Y-m-d H:i:s',$r[inputtime])}</span><font color="blue">[ {$TYPES[$r[typeid]][name]}]</font>·<a href="{$r[url]}" target="_blank"{title_style($r[style])}>{$r[title]}</a></li>
- {if $n%5==0}<li class="bk20 hr"></li>{/if}
- {/loop}
- </ul>
- <!-- 分页 -->
- <div id="pages" class="text-c">{$pages}</div>
- {/pc}
效果都如下所示:

Tags: phpcms类别管理 phpcms添加类别名
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
