DedeCMS仿站系列教程(二)—材料准备
发布:smiling 来源: PHP粉丝网 添加日期:2014-11-14 09:37:30 浏览: 评论:0
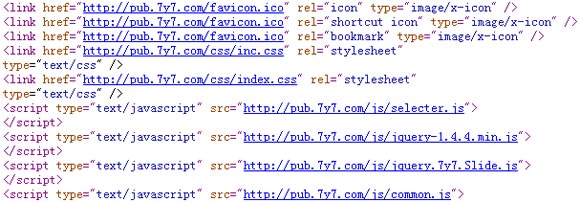
既然是仿站,自然目标站的素材是必须要得到的,除非你能自己去制作那些素材,接下来我们一起来看看怎么获得,建议使用Google Chrome浏览器,IE和FireFox两个浏览器也好用,只是我个人的喜好,对于IE和FireFox来说,查看网页源代码(在浏览器打开一个网页后,任何空白地方点击右键,找到查看源代码,点开)的时候,里面的超链接不能直接点开,如图。

对于这些内容,在chrome里面有个很方便的办法,点击链接后你就能导航到链接的指向位置,比如一张图片,点击后就能在一个新的选项卡里面看到图片了,但这里的目的不是为了看图片,而是Css代码或者JavaScript代码。
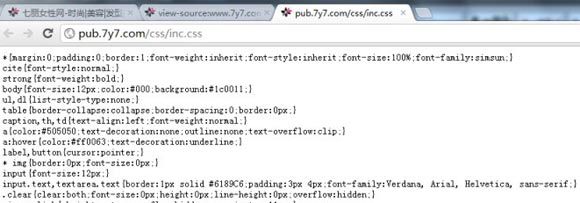
浏览器简单的说到这里,下面我们开始,目标站7y7.com,打开网站,然后打开源代码,找到我上面截图的部分,就在最顶端,里面有两个链接是以点css结尾的,点击打开其中任何一个。

这里面就是css代码,用于格式化网页内容的,换句话说就是排版的代码。现在复制这些内容到Dreamweaver里面,然后文件菜单里面选择另存为,然后保存为跟以前文件名称以及扩展名相同的文件。//开源软件:phpfensi.com

像我这样,在模板文件夹下面建立一个文件夹作为模板放置的地方,为了方便管理图片等内容,不至于文件太多显得太乱,再建立一个css文件夹分开放在里面。如下图所示

就像这样将所有的css文件以及js文件放进来,或者你可以保持原有目标站的结构,更方便于里面链接的使用,如果改了某个文件夹,也许会造成很多路径错误,修改起来麻烦。
也许不止网页文件的<head></head>里面有js文件,css是一定的,除非采用内联样式直接应用在元素上,对于js,可以用chrome这样做

在chrome右上角有个像扳手的工具图片,点开后找到一个叫查找的菜单点开后,输入js,按下回车,可以看到所有的js文件了,里面显示的上三角是向上移动,向下时代表那个显示红色的js向下移动色块进行高亮显示。
接下来是图片了,图片有个麻烦的问题,对于现在的网站,很多网页素材是在css文件里面使用的,打开css文件里面会有一些jpg、gif、png等图片,散落在css代码里面让你看着很痛苦一样的。就算是css编码人员要从里面提取图片都很麻烦,跟一个不懂css的来提取是完全没分别的,除非借助工具了。

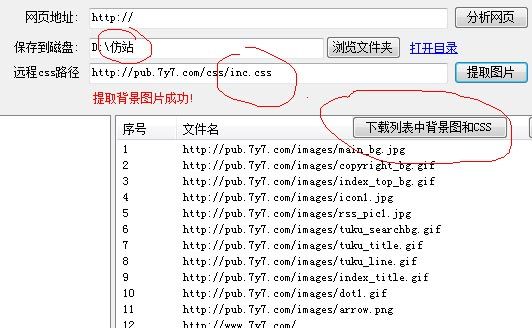
网页都客就是其中一个用于方便保存图片的工具,将css路径复制到远程css路径里面,点击提取图片,会看到下面列满了图片,然后点击保存,之后会在上面的保存到磁盘后面显示的文件夹下面建立一个以网站地址为名的文件夹,里面放置了你需要的东西。

至此,所有对于首页来说,需要的文件已经保存了下来,js,css,图片,如果你有兴趣或者懂HTML,你还会发现些有趣的东西,首页的<head>头部里面还有个链接

点开后有个小的图片,放到你网站程序的目录下面,替换掉以前DedeCMS里面的那个,就能在打开网站后显示在浏览器里一个图标了。//开源软件:phpfensi.com
这是chrome的显示。

在写完这篇文章之前我停住了,我也不知道自己是否该写下去,我遇到了麻烦,如果从一个初学者的角度,什么都不懂的角度来写,那会有很多东西要加进来,如果从一个了解一点的人来看,有些东西又不需要了,文章可能看起来也有点乱,如果你看到了,千万别放在心上。
Tags: DedeCMS仿站 DedeCMS二次开发
相关文章
- ·DedeCMS仿站系列教程(一)—工欲善其事,必先利其器(2014-11-14)
- ·dedecms仿站思路与套路(2015-09-28)
- ·Dedecms新手仿站6大技巧(2015-09-28)
- ·dedecms 使用和二次开发简介(2014-11-10)
- ·dedecms二次开发_在线报名系统(一)(2014-11-12)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
