如何利用wordpress插件在文章中插入高亮代码
发布:smiling 来源: PHP粉丝网 添加日期:2014-11-21 11:50:04 浏览: 评论:0
一直以来在wordpress发布文章的时候不管代码的显示格式,都是按普通的文章本格式来发布的,但后来发现这样的发布使得代码非常之不美观,又不方便阅读,这样对用户的体验非常不好,所以在网上找了一些解决代码在文章中高亮显示的方法,经过几次的测试,觉得使用CodeColorer这个插件来实现比较方便,而且高亮代码显示非常美观,下面给大家讲讲如何使用这个插件.
1、既然是用插件为实现的功能,那么第一件事就是安装这个插件了.
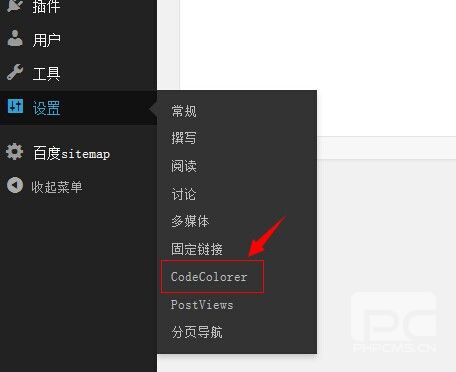
2、安装好CodeColorer后在wordpress管理后台的设置里面有个CodeColorer选项,点击进去进行配置.
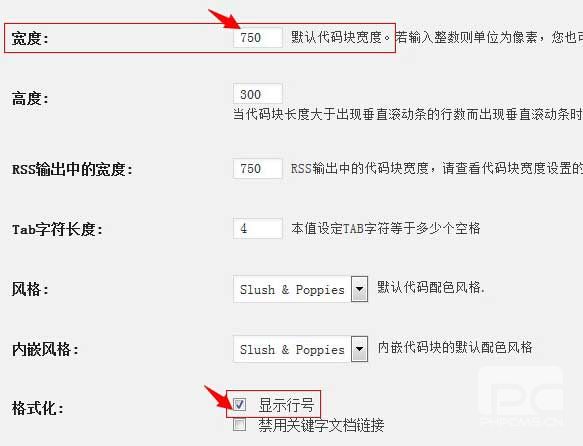
一般情况下只需要将“宽度”设置成您站点文章的宽度就行了,如果希望显示的高亮代码前面显示行号的话,可以勾选一下格式化里的“显示行号”,如图:


3、在发表文章的时候先在可视化界面编辑好所有文字内容,然后切换到文本界面,在文本界面找到你需要添加高亮代码的地方插入以下标签:<code lang=”php”> </code>,在<code lang=”php”> </code>标签之间插入您需要显示的代码,然后保存文章就可以了,当然您也可以开启CodeColorer的可视化插入代码功能,只需要修改插件目录下的codecolorer.php 文件即可,下面是需要修改的代码,只需要将代码前面的//注释符去掉就可以了.
- [cce_php first_line='136']
- // if (get_user_option('rich_editing') == 'true') {
- // add_filter('mce_external_plugins', array('CodeColorerLoader', 'AddTinyMCEPlugin'));
- // add_filter('mce_buttons', array('CodeColorerLoader', 'RegisterTinyMCEButton')); //开源软件:phpfensi.com
- // }
Tags: wordpress插件 wordpress高亮代码
相关文章
- ·wordpress插件怎么安装 插件安装方法汇总(2014-03-19)
- ·解析下一般wordpress站点需要用到的插件(2014-05-24)
- ·wordpress的seo插件5个(2014-07-23)
- ·WordPress学习第三天——经典插件介绍(2014-10-18)
- ·wordpress十个常用必备插件强烈推荐(2014-10-18)
- ·WordPress升级/安装主题插件提示权限不足怎么办(2015-01-21)
- ·WordPress十大常用文章自动采集插件(2015-02-26)
- ·如何安装一个WordPress本地插件?(2015-02-27)
- ·不使用插件给WordPress添加幻灯片(2015-10-15)
- ·WordPress实现文章关键词自动内链的方法 插件/非插件(2015-10-15)
- ·wordpress安装使用markdown extra插件(2015-10-16)
- ·WordPress设置插件的加载顺序的例子(2016-08-25)
- ·关于wordpress插件(2018-11-22)
- ·十款有用又好玩的WordPress插件(2018-11-22)
- ·基础的WordPress插件制作教程(2021-06-27)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
