ecshop自动解析模板中图片,css,js的路径
发布:smiling 来源: PHP粉丝网 添加日期:2014-12-05 11:19:43 浏览: 评论:0
ecshop会有一个自动的功能就是什自动解析模板中指定类型文件的路径,如有css,images,js这三个目录而像img,javascript就不会解析了,具体看文章最后面的图文说明.
ecshop会自动解析模板文件中的图片,css文件,js文件的路径,但并不是所有的图片,css文件,js文件的路径都会替换,例如在dwt模板文件中有:
- <link href="css/index.css" rel="stylesheet" type="text/css">
- //将会自动替换成:
- <link href="themes/模板目录名/css/index.css" rel="stylesheet" type="text/css">
能自动替换路径的css文件一定要以路径css开头的css文件,例如在dwt模板文件中有:
<script type="text/javascript" src="js/index.js"></script>
将会被自动替换为:
<script type="text/javascript" src="themes/模板目录名/js/index.js"></script>
能自动替换路径的js文件一定要以路径js开头的js文件,例如在dwt模板文件中有:
<img src="images/lostphp.png">
将会被自动替换为:
<img src="themes/模板目录名/images/lostphp.png">
能自动替换路径的图片文件一定要以路径img开头的图片文件,这种自动解析方便我们可以把这些css,js,img和模板放在一起而不用考虑实际的路径,ecshop对图片,CSS,JavaScript的路径替换原则可以参看include/cls_template.php文件里面的smarty_prefilter_preCompile()的最后几行正则替换,代码如下:
- /* 在头部加入版本信息 */
- $source = preg_replace('/<head>/i', "<head>\r\n<meta name=\"Generator\" content=\"" . APPNAME .' ' . VERSION . "\" />", $source);
- /* 修正css路径 */
- $source = preg_replace('/(<link\shref=["|\'])(?:\.\/|\.\.\/)?(css\/)?([a-z0-9A-Z_]+\.css["|\']\srel=["|\']stylesheet["|\']\stype=["|\']text\/css["|\'])/i','\1' . $tmp_dir . '\2\3', $source);
- /* 修正js目录下js的路径 */
- $source = preg_replace('/(<script\s(?:type|language)=["|\']text\/javascript["|\']\ssrc=["|\'])(?:\.\/|\.\.\/)?(js\/[a-z0-9A-Z_\-\.]+\.(?:js|vbs)["|\']><\/script>)/', '\1' . $tmp_dir . '\2', $source);
- /* 更换编译模板的编码类型 */
- $source = preg_replace('/<meta\shttp-equiv=["|\']Content-Type["|\']\scontent=["|\']text\/html;\scharset=(?:.*?)["|\'][^>]*?>\r?\n?/i', '<meta http-equiv="Content-Type" content="text/html; charset=' . EC_CHARSET . '" />' . "\n", $source);
- }
- /**
- * 处理库文件
- */
- elseif ($file_type == '.lbi')
- {
- /* 去除meta */
- $source = preg_replace('/<meta\shttp-equiv=["|\']Content-Type["|\']\scontent=["|\']text\/html;\scharset=(?:.*?)["|\']>\r?\n?/i', '', $source);
- }
- /* 替换文件编码头部 */
- if (strpos($source, "\xEF\xBB\xBF") !== FALSE)
- {
- $source = str_replace("\xEF\xBB\xBF", '', $source);
- }
- $pattern = array(
- '/<!--[^>|\n]*?({.+?})[^<|{|\n]*?-->/', // 替换smarty注释
- '/<!--[^<|>|{|\n]*?-->/', // 替换不换行的html注释
- '/(href=["|\'])\.\.\/(.*?)(["|\'])/i', // 替换相对链接
- '/((?:background|src)\s*=\s*["|\'])(?:\.\/|\.\.\/)?(images\/.*?["|\'])/is', // 在images前加上 $tmp_dir
- '/((?:background|background-image):\s*?url\()(?:\.\/|\.\.\/)?(images\/)/is', // 在images前加上 $tmp_dir
- '/([\'|"])\.\.\//is', // 以../开头的路径全部修正为空
- ); //开源软件:phpfensi.com
- $replace = array(
- '\1',
- '',
- '\1\2\3',
- '\1' . $tmp_dir . '\2',
- '\1' . $tmp_dir . '\2',
- '\1'
- );
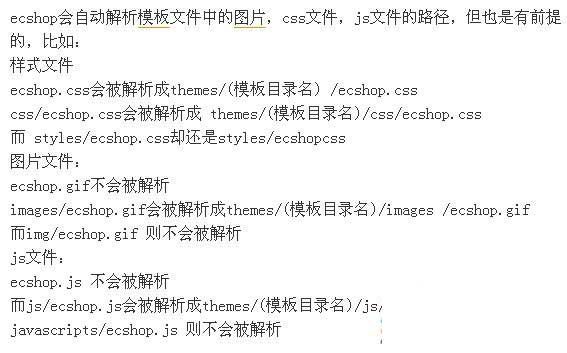
注意事项:虽然说是自动解析了但是也是有要前提了,比如说ecsho.css会被解析成themes/模板目录/ecshop.css.
css/ecshop.css会被解析成themes/模板/css/ecshop.css,而像images会被解析而img不会解析,js会被解析而javascript不会解析,具体例子如下图:

Tags: ecshop自动解析 ecshop模板路径
- 上一篇:ecshop获取输出商品属性的值的方法
- 下一篇:ecshop前后台函数库使用笔记
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
