ecshop用户中心订单商品显示缩略图的教程
发布:smiling 来源: PHP粉丝网 添加日期:2014-12-05 15:28:07 浏览: 评论:0
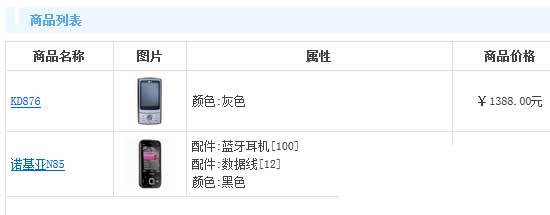
ecshop用户中心的显示订单时是没有缩略图效果的,如果我们需要显示缩略图效果是需要进行简单处理php源码的,下面我们一起来看看个体实现方法.
应网友的要求写了本文,商品缩略图路径取自goods表的goods_thumb字段值.

一、编辑/includes/lib_order.php,修改order_goods函数,代码如下:
- /**
- * 取得订单商品
- * @param int $order_id 订单id
- * @return array 订单商品数组
- */
- function order_goods($order_id)
- {
- $sql = "SELECT og.rec_id, og.goods_id, og.goods_name, og.goods_sn, og.market_price, og.goods_number, " .
- "og.goods_price, og.goods_attr, og.is_real, og.parent_id, og.is_gift, g.goods_thumb, " .
- "og.goods_price * og.goods_number AS subtotal, og.extension_code " .
- "FROM " . $GLOBALS['ecs']->table('order_goods') . " AS og ".
- "INNER JOIN " . $GLOBALS['ecs']->table('goods') . " AS g ON og.goods_id = g.goods_id ".
- "WHERE og.order_id = '$order_id'";
- $res = $GLOBALS['db']->query($sql);
- while ($row = $GLOBALS['db']->fetchRow($res))
- {
- if ($row['extension_code'] == 'package_buy')
- {
- $row['package_goods_list'] = get_package_goods($row['goods_id']);
- }
- $row['goods_thumb'] = './' . $row['goods_thumb'];
- $goods_list[] = $row;
- }
- return $goods_list;
- }
二、编辑/languages/zh_cn/user.php,添加语言项.
/languages/zh_cn/user.php PHP$_LANG['goods_thumb'] = '图片';
代码如下:$_LANG['goods_thumb'] = '图片';
三、以默认模板default为例,编辑user_transaction.dwt,添加高亮部分,代码如下:
- <tr>
- <th width="15%" align="center" bgcolor="#ffffff">{$lang.goods_name}</th>
- <th width="10%" align="center" bgcolor="#ffffff">{$lang.goods_thumb}</th>
- <th width="30%" align="center" bgcolor="#ffffff">{$lang.goods_attr}</th>
- <!--<th>{$lang.market_price}</th>-->
- <th width="16%" align="center" bgcolor="#ffffff">{$lang.goods_price}<!-- {if $order.extension_code eq "group_buy"} -->{$lang.gb_deposit}<!-- {/if} --></th>
- <th width="9%" align="center" bgcolor="#ffffff">{$lang.number}</th>
- <th width="20%" align="center" bgcolor="#ffffff">{$lang.subtotal}</th>
- </tr>
- <!-- {foreach from=$goods_list item=goods} -->
- <tr>
- <td bgcolor="#ffffff">
- <!-- {if $goods.goods_id gt 0 && $goods.extension_code neq 'package_buy'} 商品 -->
- <a href="goods.php?id={$goods.goods_id}" target="_blank" class="f6">{$goods.goods_name}</a>
- <!-- {if $goods.parent_id > 0} -->
- <span style="color:#FF0000">({$lang.accessories})</span>
- <!-- {elseif $goods.is_gift} -->
- <span style="color:#FF0000">({$lang.largess})</span>
- <!-- {/if} -->
- <!-- {elseif $goods.goods_id gt 0 && $goods.extension_code eq 'package_buy'} -->
- <a href="javascript:void(0)" onclick="setSuitShow({$goods.goods_id})" class="f6">{$goods.goods_name}<span style="color:#FF0000;">(礼包)</span></a>
- <div id="suit_{$goods.goods_id}" style="display:none">
- <!-- {foreach from=$goods.package_goods_list item=package_goods_list} -->
- <a href="goods.php?id={$package_goods_list.goods_id}" target="_blank" class="f6">{$package_goods_list.goods_name}</a><br />
- <!-- {/foreach} --> //开源软件:phpfensi.com
- </div>
- <!-- {/if} -->
- </td>
- <td align="center" bgcolor="#ffffff"><img src="{$goods.goods_thumb}" width="50" height="50" /></td>
- <td align="left" bgcolor="#ffffff">{$goods.goods_attr|nl2br}</td>
- <!--<td align="right">{$goods.market_price}</td>-->
- <td align="center" bgcolor="#ffffff">{$goods.goods_price}</td>
- <td align="center" bgcolor="#ffffff">{$goods.goods_number}</td>
- <td align="right" bgcolor="#ffffff">{$goods.subtotal}</td>
- </tr>
- <!-- {/foreach} -->
Tags: ecshop用户中心 ecshop缩略图
- 上一篇:ecshop增加手机号码归属地功能
- 下一篇:ecshop调用文章显示上一篇下一篇
相关文章
- ·修改ECSHOP让会员登录后直接进用户中心(2014-07-08)
- ·ecshop缩略图解决模糊的方案(2014-06-20)
- ·ECSHOP首页如何调用文章内的缩略图?(2014-11-19)
- ·ECSHOP首页和列表页的缩略图很模糊的处理方法(2015-09-29)
- ·ecshop缩略图清晰度问题(2015-09-29)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
