Yii2框架加载css和js文件的方法分析
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-23 10:51:20 浏览: 评论:0
这篇文章主要介绍了Yii2框架加载css和js文件的方法,结合实例形式简单分析了Yii框架加载css和js文件的相关操作技巧与注意事项,需要的朋友可以参考下。
本文实例讲述了Yii2框架加载css和js文件的方法,分享给大家供大家参考,具体如下:
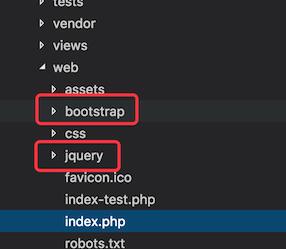
1、第一步是要把我们的css、js文件放到web目录下

2、第二步修改assets/AppAsset.php文件
- <?php
- /**
- * @link http://www.yiiframework.com/
- * @copyright Copyright (c) 2008 Yii Software LLC
- * @license http://www.yiiframework.com/license/
- */
- namespace app\assets;
- use yii\web\AssetBundle;
- /**
- * @author Qiang Xue <qiang.xue@gmail.com>
- * @since 2.0
- */
- class AppAsset extends AssetBundle
- {
- public $basePath = '@webroot';
- public $baseUrl = '@web';
- // public $css = [
- // 'css/site.css',
- // 'bootstrap/css/bootstrap.min.css',
- // ];
- // public $js = [
- // 'jquery/jquery.min.js',
- // 'bootstrap/js/bootstrap.min.js'
- // ];
- public function registerAssetFiles( $view )
- {
- //加一个版本号
- //目的:使浏览器获取最新的文件
- $release = "20170226";
- $this->css = [
- "bootstrap/css/bootstrap.min.css?v={$release}"
- ];
- $this->js = [
- 'jquery/jquery.min.js',
- 'bootstrap/js/bootstrap.min.js'
- ];
- parent::registerAssetFiles( $view );
- }
- }
两种加载方式,我们更推荐下面这种。
Tags: Yii2加载css Yii2加载js
相关文章
- ·yii2 页面底部加载css和js的技巧(2021-07-29)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
