ThinkPHP框架结合Ajax实现用户名校验功能示例
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-01 11:27:10 浏览: 评论:0
这篇文章主要介绍了ThinkPHP框架结合Ajax实现用户名校验功能,涉及thinkPHP使用ajax与后台控制交互、数据库查询、判定等相关操作技巧,需要的朋友可以参考下。
本文实例讲述了ThinkPHP框架结合Ajax实现用户名校验功能,分享给大家供大家参考,具体如下:
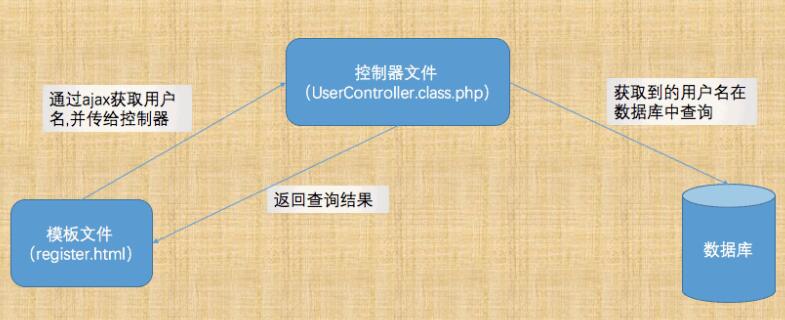
在模板文件中通过ajax获取到用户名,然后在控制器中将用户名与数据库比较,返回校验结果给模板文件。

模板文件路径shop/Home/View/User/register.html
- <!--register.html-->
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <title>Untitled Document</title>
- <script type="text/javascript">
- var urlpath = "{$smarty.const.__CONTROLLER__}";
- //ajax无刷新方式校验用户名
- function checkname(){
- //(1)获取被校验的用户名信息
- var nm = document.getElementById('User_username').value;
- //(2)ajax抓取到用户名传递给服务器端进行校验
- var xhr = new XMLHttpRequest();
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4){
- document.getElementById('namecheck').innerHTML = xhr.responseText;
- }
- }
- //tp框架使用模式:分组/控制器/操作方法/方法参数
- //xhr.open('get', "/shop/index.php/User/checkNM/" + nm);//默认分组为Home
- xhr.open('get', urlpath + "/checkNM/" + nm);
- }
- </script>
- </head>
- <body>
- <tr>
- <td>
- <label for="User_username">用户名</label>
- </td>
- <td>
- <input type="text" name="username" value="" id="User_username" onblur="checkname()">
- <span id="namecheck">{$errorInfo.username|default:""}</span>
- </td>
- </tr>
- </body>
- </html>
控制器文件路径shop/Home/Controller/User/UserController.class.php
- <?php
- //UserController.class.php
- //命名空间
- namespace Home\Controller;
- use Think\Controller;
- //前台用户控制器
- class UserController extends Controller{
- //用户名校验
- function checkNM($name){
- //在数据库中根据条件查询结果
- $info = D('User')->where("username='$name'")->find();
- if($info){
- echo "<span style='color:red'>用户名已存在,请换一个</span>";
- }else {
- echo "<span style='color:green'>恭喜,用户名可以使用</span>";
- }
- exit;
- }
- }
Tags: ThinkPHP用户名校验 Ajax校验
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
