解决laravel 出现ajax请求419(unknown status)的问题
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-14 10:10:39 浏览: 评论:0
今天小编就为大家分享一篇解决laravel 出现ajax请求419(unknown status)的问题,具有很好的参考价值,希望对大家有所帮助,一起跟随小编过来看看吧。
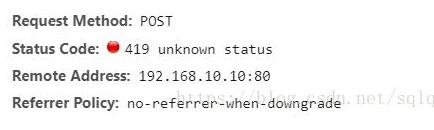
如下所示:

这个是因为laravel自带CSRF验证的问题
解决方法
方法一:去关掉laravel的csrf验证,但这个人不建议,方法也不写出来了。
方法二:把该接口写到api.php上就好了
方法三:
首先在页面加上
<meta name="csrf-token" content="{{ csrf_token() }}" />
然后请求的在header里面加上
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
就ok了
方法四:页面上加上代码{{csrf_field()}},如果是form表单提交的话直接加上就ok了,不是form的话ajax请求的时候写到请求参数里增加参数_token并获取{{csrf_field()}}的值,然后请求就好了。

- var name=$('#name').val();
- $.ajax({
- type:'POST',
- url:"{{route('rule.add')}}",
- dataType:'json',
- data:{
- 'name':name,
- '_token':'{{csrf_token()}}'
- },
- success:function(data,sta){
- if(data.code==200){
- layer.alert('添加成功',function(){
- });
- }else{
- layer.alert('添加失败',function(){
- });
- }
- },
- error:function(data){
- console.log(data)
- }
- });
Tags: laravel ajax 419 unknown status
相关文章
- ·Laravel 5.6中的CURD操作(代码示例详解)(2020-01-15)
- ·如何在laravel 5中创建用于XSS防御的中间件? (2020-01-16)
- ·关于Laravel重定向的七种方法详解(2020-01-26)
- ·如何在laravel 5中使用DB事务?(2020-01-31)
- ·Laravel中如何给图片加水印?(2020-04-05)
- ·Laravel框架数据库CURD操作、连贯操作总结(2021-04-10)
- ·Laravel框架路由配置总结、设置技巧大全(2021-04-10)
- ·Laravel框架中扩展函数、扩展自定义类的方法(2021-04-10)
- ·跟我学Laravel之快速入门(2021-04-16)
- ·跟我学Laravel之安装Laravel(2021-04-16)
- ·跟我学Laravel之配置Laravel(2021-04-16)
- ·跟我学Laravel之请求(Request)的生命周期(2021-04-16)
- ·跟我学Laravel之路由(2021-04-16)
- ·跟我学Laravel之请求与输入(2021-04-17)
- ·跟我学Laravel之视图 & Response(2021-04-17)
- ·laravel安装和配置教程(2021-04-19)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
