Laravel-添加后台模板AdminLte的实现方法
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-27 15:41:37 浏览: 评论:0
今天小编就为大家分享一篇Laravel-添加后台模板AdminLte的实现方法,具有很好的参考价值,希望对大家有所帮助,一起跟随小编过来看看吧。
AdminLTE是一个很棒的单纯的由 HTML 和 CSS 构建的后台模板,在这片文章中,我将讲述如何将 AdminLTE 和 Laravel 优雅的整合在一起,而且我们可以通过 Bower 来及时的更新和管理 AdminLTE。
1、新建laravel项目
composer create-project laravel/laravel myapp --prefer-dist
2、使用前端包管理器添加AdminLte(可以使用npm或者yarn、bower),在项目根目录下执行如下命令:
yarn add admin-lte
会在项目根目录下看到,node_modules\admin-lte\

3、将admin-lte文件夹复制到public目录下,开始使用:
首先按照laravel模板的方式建立layouts基础样式模板 default.balde.php, 将admin-lte下的starter.html内容复制到default中,
并将头尾侧边栏等公用部分放入不同的子模板_header _footer _left中,如图:

最后的default模板代码:(注意修改好导入样式和js文件的路径)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>后台管理系统</title>
- <!-- Tell the browser to be responsive to screen width -->
- <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
- <!-- Bootstrap 3.3.6 -->
- <link rel="stylesheet" href="/admin-lte/bootstrap/css/bootstrap.min.css" rel="external nofollow" >
- <!-- Font Awesome -->
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css" rel="external nofollow" >
- <!-- Ionicons -->
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css" rel="external nofollow" >
- <!-- Theme style -->
- <link rel="stylesheet" href="/admin-lte/dist/css/AdminLTE.min.css" rel="external nofollow" >
- <link rel="stylesheet" href="/admin-lte/dist/css/skins/skin-blue.min.css" rel="external nofollow" >
- <!--[if lt IE 9]>
- <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
- <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
- <![endif]-->
- </head>
- <body class="hold-transition skin-blue sidebar-mini">
- <div class="wrapper">
- @include('admin.layouts._header')
- @include('admin.layouts._left')
- @yield('content')
- @include('admin.layouts._footer')
- @include('admin.layouts._tip')
- <div class="control-sidebar-bg"></div>
- </div>
- <!-- jQuery 2.2.3 -->
- <script src="/admin-lte/plugins/jQuery/jquery-2.2.3.min.js"></script>
- <!-- Bootstrap 3.3.6 -->
- <script src="/admin-lte/bootstrap/js/bootstrap.min.js"></script>
- <!-- AdminLTE App -->
- <script src="/admin-lte/dist/js/app.min.js"></script>
- </body>
- </html>
项目中的其他页面就可以继承使用layouts模板了:
- @extends('admin.layouts.default')
- @section('content')
- <div class="content-wrapper">
- <section class="content-header">
- <h1>
- Page Header
- <small>首页管理</small>
- </h1>
- <ol class="breadcrumb">
- <li><a href="#" rel="external nofollow" ><i class="fa fa-dashboard"></i> Level</a></li>
- <li class="active">Here</li>
- </ol>
- </section>
- <section class="content">
- <div class='row'>
- <div class='col-md-6'>
- <!-- Box1 -->
- <div class="box box-primary">
- <div class="box-header with-border">
- <h3 class="box-title">盒子一</h3>
- <div class="box-tools pull-right">
- <button class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"><i class="fa fa-minus"></i></button>
- <button class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove"><i class="fa fa-times"></i></button>
- </div>
- </div>
- <div class="box-body">
- <table></table>
- </div>
- <div class="box-footer">
- <form action='#'>
- <input type='text' placeholder='New task' class='form-control input-sm' />
- </form>
- </div>
- </div>
- </div>
- </div>
- </section>
- </div>
- @stop
想要使用admin-lte自带的任何样式,直接复制那部分的页面代码粘贴到需要的位置即可,在本地电脑上直接打开admin-lte下index.html就可以查看到所有的样式效果
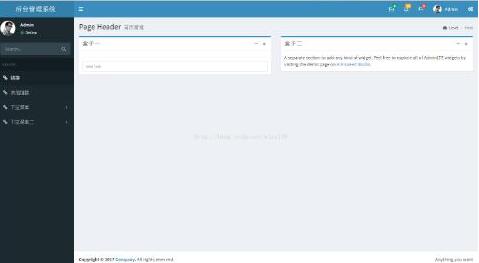
本例最后达到的效果如图:

Tags: Laravel添加后台模板 AdminLte
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
