YII2框架中ActiveDataProvider与GridView的配合使用操作示例
发布:smiling 来源: PHP粉丝网 添加日期:2022-02-21 09:38:56 浏览: 评论:0
本文实例讲述了YII2框架中ActiveDataProvider与GridView的配合使用操作,分享给大家供大家参考,具体如下:
YII2中ActiveDataProvider可以使用yii\db\Query或yii\db\ActiveQuery的对象,方便我们构造复杂的查询筛选语句。
配合强大的GridView,快速的显示我们想要的数据。
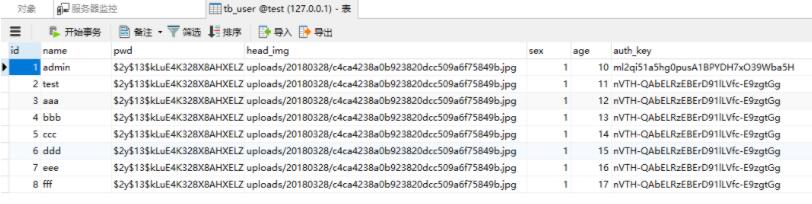
通过上面的两个工具,我们快速的显示用户表信息,用户表结构如下:

我们创建一个用户模型MyUser.php,代码如下:
- <?php
- namespace app\models;
- use yii\db\ActiveRecord;
- use yii\data\ActiveDataProvider;
- class MyUser extends ActiveRecord
- {
- //返回要操作的表名
- public static function tableName()
- {
- return '{{%user}}';
- }
- //设置规则
- //注意,如果没有给字段设置规则,GridView的筛选项是不会出现的
- public function rules()
- {
- return [
- [['id', 'name', 'sex', 'age'], 'trim'],
- [['id', 'sex', 'age'], 'integer'],
- ['name', 'string'],
- ];
- }
- //查询
- public function search($params)
- {
- //首先我们先获取一个ActiveQuery
- $query = self::find();
- //然后创建一个ActiveDataProvider对象
- $provider = new ActiveDataProvider([
- //为ActiveDataProvider对象提供一个查询对象
- 'query' => $query,
- //设置分页参数
- 'pagination' => [
- //分页大小
- 'pageSize' => 3,
- //设置地址栏当前页数参数名
- 'pageParam' => 'p',
- //设置地址栏分页大小参数名
- 'pageSizeParam' => 'pageSize',
- ],
- //设置排序
- 'sort' => [
- //默认排序方式
- 'defaultOrder' => [
- 'id' => SORT_DESC,
- ],
- //参与排序的字段
- 'attributes' => [
- 'id', 'name', 'sex', 'age'
- ],
- ],
- ]);
- //如果验证没通过,直接返回
- if (!($this->load($params) && $this->validate())) {
- return $provider;
- }
- //增加过滤条件
- $query->andFilterWhere(['id' => $this->id])
- ->andFilterWhere(['like', 'name', $this->name])
- ->andFilterWhere(['sex' => $this->sex])
- ->andFilterWhere(['age' => $this->age]);
- return $provider;
- }
- }
然后,创建控制器TestController.php,代码如下:
- <?php
- namespace app\controllers;
- use YII;
- use yii\web\Controller;
- use app\models\MyUser;
- class TestController extends Controller
- {
- public function actionTest()
- {
- $user = new MyUser();
- //调用模型search方法,把get参数传进去
- $provider = $user->search(YII::$app->request->get());
- return $this->render('test', [
- 'model' => $user,
- 'provider' => $provider,
- ]);
- }
- }
视图页面test.php,代码如下:
- <?php
- use yii\helpers\Url;
- use yii\helpers\Html;
- use yii\grid\GridView;
- ?>
- <div id="page-wrapper">
- <div class="row">
- <div class="col-lg-12">
- <button class="btn btn-primary" id="showSelBtn">显示我选中的</button>
- </div>
- </div>
- <div class="row">
- <div class="col-lg-12">
- <?php echo GridView::widget([
- //设置GridView的ID
- 'id' => 'myUserGridView',
- //设置数据提供器
- 'dataProvider' => $provider,
- //设置筛选模型
- 'filterModel' => $model,
- 'columns' => [
- //复选框列
- ['class' => 'yii\grid\CheckboxColumn'],
- //显示序号列
- ['class' => 'yii\grid\SerialColumn'],
- [
- //设置字段显示标题
- 'label' => 'ID',
- //字段名
- 'attribute' => 'id',
- //格式化
- 'format' => 'raw',
- //设置单元格样式
- 'headerOptions' => [
- 'style' => 'width:120px;',
- ],
- ],
- [
- 'label' => '姓名',
- 'attribute' => 'name',
- 'format' => 'raw',
- ],
- [
- 'label' => '头像',
- 'attribute' => 'head_img',
- 'format' => 'raw',
- //通过该返回值,我们可以任意控制列数据的显示
- //$data指向的是当前行的数据结果集
- 'value' => function ($data) {
- return '<img src="' . '/' . ltrim($data->head_img, '/') . '" width="60px">';
- },
- ],
- [
- 'label' => '性别',
- //设置筛选选项
- 'filter' => [0 => '男', 1 => '女'],
- 'attribute' => 'sex',
- 'format' => 'raw',
- 'value' => function ($data) {
- return ($data->sex == 0) ? '男' : '女';
- }
- ],
- [
- 'label' => '年龄',
- 'attribute' => 'age',
- 'format' => 'raw',
- ],
- [
- 'header' => '操作',
- 'class' => 'yii\grid\ActionColumn',
- //设置显示模板
- 'template' => '{upd} {del}',
- //下面的按钮设置,与上面的模板设置相关联
- 'buttons' => [
- 'upd' => function ($url, $model, $key) {
- return '<a href="' . Url::toRoute(['test/upd', 'id' => $key]) . '" rel="external nofollow" class="btn btn-warning">修改</a>';
- },
- 'del' => function ($url, $model, $key) {
- return '<a href="' . Url::toRoute(['test/del', 'id' => $key]) . '" rel="external nofollow" class="btn btn-danger">删除</a>';
- },
- ],
- ],
- ],
- ]); ?>
- </div>
- </div>
- </div>
- <?php echo Html::jsFile('@web/js/jquery-3.3.1.min.js'); ?>
- <script type="text/javascript">
- $("#showSelBtn").on("click", function () {
- var keys = $("#myUserGridView").yiiGridView('getSelectedRows');
- alert(keys);
- });
- </script>
- <?php
- use yii\helpers\Url;
- use yii\helpers\Html;
- use yii\grid\GridView;
- ?>
- <div id="page-wrapper">
- <div class="row">
- <div class="col-lg-12">
- <button class="btn btn-primary" id="showSelBtn">显示我选中的</button>
- </div>
- </div>
- <div class="row">
- <div class="col-lg-12">
- <?php echo GridView::widget([
- //设置GridView的ID
- 'id' => 'myUserGridView',
- //设置数据提供器
- 'dataProvider' => $provider,
- //设置筛选模型
- 'filterModel' => $model,
- 'columns' => [
- //复选框列
- ['class' => 'yii\grid\CheckboxColumn'],
- //显示序号列
- ['class' => 'yii\grid\SerialColumn'],
- [
- //设置字段显示标题
- 'label' => 'ID',
- //字段名
- 'attribute' => 'id',
- //格式化
- 'format' => 'raw',
- //设置单元格样式
- 'headerOptions' => [
- 'style' => 'width:120px;',
- ],
- ],
- [
- 'label' => '姓名',
- 'attribute' => 'name',
- 'format' => 'raw',
- ],
- [
- 'label' => '头像',
- 'attribute' => 'head_img',
- 'format' => 'raw',
- //通过该返回值,我们可以任意控制列数据的显示
- //$data指向的是当前行的数据结果集
- 'value' => function ($data) {
- return '<img src="' . '/' . ltrim($data->head_img, '/') . '" width="60px">';
- },
- ],
- [
- 'label' => '性别',
- //设置筛选选项
- 'filter' => [0 => '男', 1 => '女'],
- 'attribute' => 'sex',
- 'format' => 'raw',
- 'value' => function ($data) {
- return ($data->sex == 0) ? '男' : '女';
- }
- ],
- [
- 'label' => '年龄',
- 'attribute' => 'age',
- 'format' => 'raw',
- ],
- [
- 'header' => '操作',
- 'class' => 'yii\grid\ActionColumn',
- //设置显示模板
- 'template' => '{upd} {del}',
- //下面的按钮设置,与上面的模板设置相关联
- 'buttons' => [
- 'upd' => function ($url, $model, $key) {
- return '<a href="' . Url::toRoute(['test/upd', 'id' => $key]) . '" rel="external nofollow" class="btn btn-warning">修改</a>';
- },
- 'del' => function ($url, $model, $key) {
- return '<a href="' . Url::toRoute(['test/del', 'id' => $key]) . '" rel="external nofollow" class="btn btn-danger">删除</a>';
- },
- ],
- ],
- ],
- ]); ?>
- </div>
- </div>
- </div>
- <?php echo Html::jsFile('@web/js/jquery-3.3.1.min.js'); ?>
- <script type="text/javascript">
- $("#showSelBtn").on("click", function () {
- var keys = $("#myUserGridView").yiiGridView('getSelectedRows');
- alert(keys);
- });
- </script>
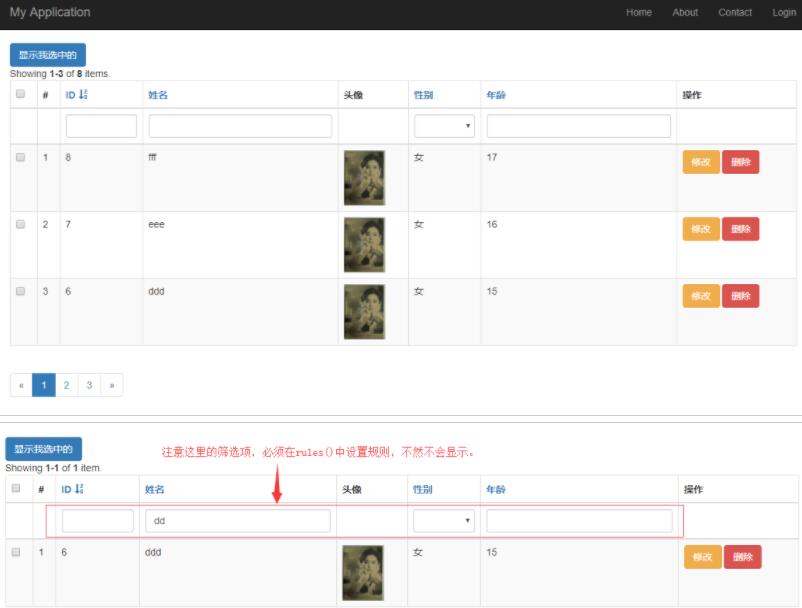
显示结果如下:

Tags: ActiveDataProvider GridView
- 上一篇:YII2框架使用控制台命令的方法分析
- 下一篇:最后一页
相关文章
- ·Yii中CArrayDataProvider和CActiveDataProvider区别实例分析(2021-07-12)
- ·Yii把CGridView文本框换成下拉框的方法(2021-05-02)
- ·yii2.0之GridView自定义按钮和链接用法(2021-05-03)
- ·Yii中CGridView实现批量删除的方法(2021-07-02)
- ·浅析Yii2中GridView常见操作(2021-07-29)
- ·浅析Yii2 gridview实现批量删除教程(2021-07-29)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
