ThinkPHP6使用JWT+中间件实现Token验证实例详解
发布:smiling 来源: PHP粉丝网 添加日期:2023-10-25 16:54:43 浏览: 评论:0
这篇文章主要介绍了ThinkPHP6使用JWT+中间件实现Token验证的方法,结合实例形式详细分析了JWT的功能、原理及token验证相关操作技巧,需要的朋友可以参考下,最近看了很多关于TP6使用JWT的文章,总结:按照他们的步骤——几乎不行,所以准备自己写一篇偏向实战的文章,也当做个记录。
如果想直接看代码,请继续向下↓
使用composer安装JWT扩展包
composer require firebase/php-jwt

一、在ThinkPHP6中直接使用JWT生成验证Token(简单粗暴)
(一)代码文件
(已开启多应用模式)
composer require topthink/think-multi-app
common.php:
- <?php
- // 应用公共文件
- use \Firebase\JWT\JWT;
- use Firebase\JWT\Key;//在这个类的参数这里踩了坑,可恶
- //生成验签
- function signToken($data) :string
- {
- $key='LAL@lc!'; //这里是自定义的一个随机字串,应该写在config文件中的,解密时也会用,相当于加密中常用的 盐-salt
- $token=array(
- "iss"=>$key, //签发者 可以为空
- "aud"=>'', //面象的用户,可以为空
- "iat"=>time(), //签发时间
- "nbf"=>time()+3, //在什么时候jwt开始生效 (这里表示生成100秒后才生效)
- "exp"=> time()+7200, //token 过期时间
- "data"=>$data //记录的userid的信息,这里是自已添加上去的,如果有其它信息,可以再添加数组的键值对
- );
- return JWT::encode($token, $key, "HS384"); //根据参数生成了token,可选:HS256、HS384、HS512、RS256、ES256等
- }
- //验证token
- function checkToken($token) :array
- {
- $key='LAL@lc!';
- $status=array("code"=>2);
- try {
- JWT::$leeway = 60;//当前时间减去60,把时间留点余地
- $decoded = JWT::decode($token, new Key($key, 'HS384') ); //同上的方式,这里要和签发的时候对应
- $arr = (array)$decoded;
- $res['code']=200;
- $res['data']=$arr['data'];
- $res['data'] = json_decode(json_encode($res['data']),true);//将stdObj类型转换为array
- return $res;
- } catch(\Firebase\JWT\SignatureInvalidException $e) { //签名不正确
- $status['msg']="签名不正确";
- return $status;
- }catch(\Firebase\JWT\BeforeValidException $e) { // 签名在某个时间点之后才能用
- $status['msg']="token失效";
- return $status;
- }catch(\Firebase\JWT\ExpiredException $e) { // token过期
- $status['msg']="token失效";
- return $status;
- }catch(Exception $e) { //其他错误
- $status['msg']="未知错误";
- return $status;
- }
- }
app\index\controller中:index.php
- <?php
- namespace app\index\controller;
- use app\BaseController;
- use think\facade\Request;
- use think\response\Json;
- class Index extends BaseController
- {
- /**
- * 模拟将数组类型的数据加密然后得到token
- * @return string
- */
- public function index() :string
- {
- $user = ['id'=>521,'openid'=>'123456789'];
- $user['token'] = signToken($user);
- return $user['token'];
- }
- /**
- * 解密token的数据并返回
- * @return Json
- */
- public function checkIt() :Json
- {
- $token = Request::header()['token']??false;
- if(!$token)
- return json(['code'=>201,'msg'=>'缺少必要参数:token']);
- $userinfo = checkToken($token);
- if($userinfo['code']!=200)
- return json(['code'=>202,'msg'=>'token验证失败']);
- return json($userinfo);
- }
- }
(二)请求接口测试
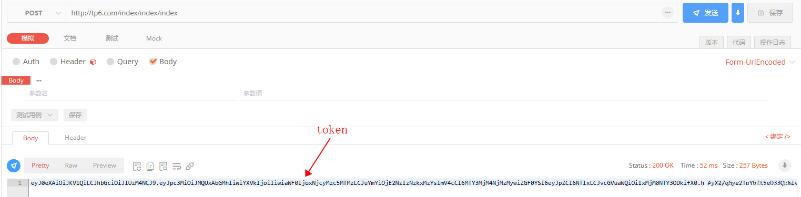
1.请求index接口,并复制返回的token值

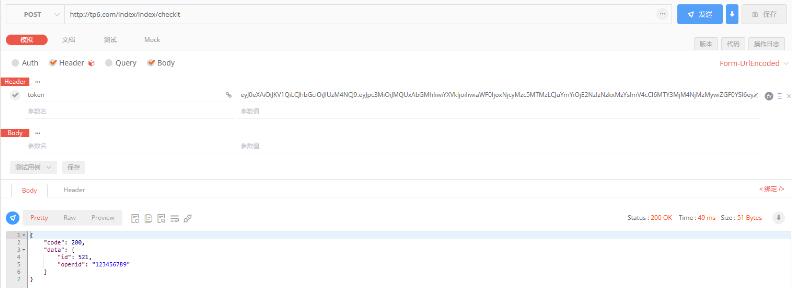
2.将操作1中复制的token值复制到请求头中的token去

基本的使用就成功啦,接下来使用中间件来模拟登陆的情况。
二、在ThinkPHP6中使用JWT+中间件生成验证Token
(一)代码文件
common.php-同上
app\index\controller中:index.php
- <?php
- namespace app\index\controller;
- use app\BaseController;
- use think\facade\Db;
- use think\response\Json;
- class Index extends BaseController
- {
- /**
- * 模拟登陆接口的成功情况,将用户关键信息加密到token再返回给前端
- * @return Json
- */
- public function wxLogin():Json
- {
- $userinfo = ['id'=>1,'openid'=>'123456789'];
- $token = ['token'=>signToken($userinfo)];
- return json(['code'=>200,'msg'=>'success to login','data'=>$token]);
- }
- /**
- * 模拟需要验证token的方法做点事
- * @return Json
- */
- public function toDo() :Json
- {
- $user = request()->userInfo;
- // $userinfo = Db::name('user')
- // ->where('id',$user['id']) //可以使用这些信息搜索某些关键信息
- // ->findOrEmpty();
- return json(['code'=>200,'msg'=>'u can use the data to search some information or do something','data'=>$user]);
- }
- }
app\middleware中:CheckToken.php(中间件,验证token)
- <?php
- namespace app\middleware;
- use think\Exception;
- use \think\facade\Request;
- class CheckToken
- {
- public function handle($request, \Closure $next)
- {
- try {
- $token = Request::header()['token']??false;
- if(!$token)
- throw new Exception('Without Token',201);
- $userinfo = checkToken($token);
- if($userinfo['code'] != 200)
- throw new Exception('Token checked error',202);
- // $userinfo['data']['token'] = $token;
- $request->userInfo = $userinfo['data'];
- }
- catch (Exception $err){
- return json(['code'=>$err->getCode(),'msg'=>$err->getMessage()]);
- }
- return $next($request);
- }
- }
app\index\route中:app.php(路由,绑定中间件验证)
- <?php
- use think\facade\Route;
- Route::group(function (){ //需要经过checkToken验证的接口
- Route::post('toDo','/toDo');
- })->prefix(\app\index\controller\Index::class)->middleware(app\middleware\CheckToken::class);
- Route::group(function(){ //单纯的路由~
- Route::post('wxLogin','/wxLogin');
- })->prefix(\app\index\controller\Index::class);
(二)请求接口测试
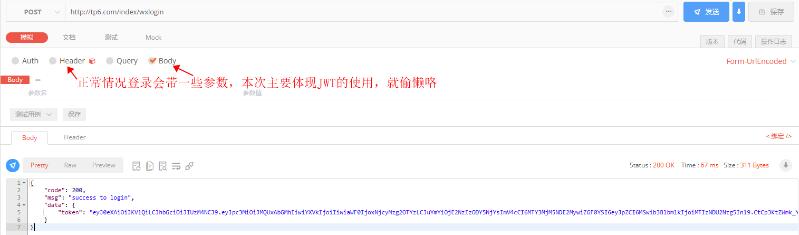
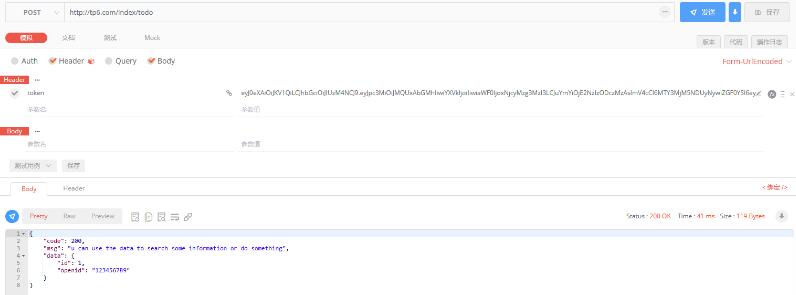
1.请求登陆接口

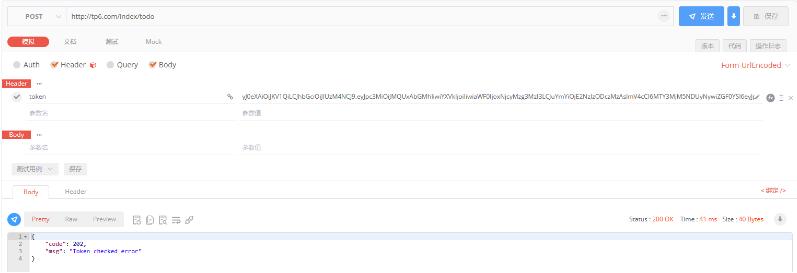
2.带着登陆接口返回的token去请求需要验证token的接口 (对&错都试一遍)
true:(正确的尝试)

false:(将token的第一个字符去掉)

三、总结
JWT的详细介绍在文章开头的链接中啥都有,本文主要记录JWT入门实战的使用,知识方面互联网本就存在那么多好文章~我就不多描述了。
本篇文章就到此为止辣,简单点说就是用个扩展,为啥要记录,因为很多的文章放一些烂代码(用不得,到处报错),想找一篇好的文章学习也开始变的困难起来,世风日下啊~写的比较匆忙,如果有错误、问题,欢迎指正提问~
此外,JWT进行token验证应用非常广泛,笔者测试过的node.js、Go语言都有JWT验证的相关应用。
Tags: JWT中间件 Token验证实例
- 上一篇:TP5使用RabbitMQ实现消息队列的项目实践
- 下一篇:最后一页
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
