php实现网页上一页下一页翻页过程详解
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-29 10:24:22 浏览: 评论:0
这篇文章主要介绍了php实现网页上一页下一页翻页过程详解,大致功能就是页面只显示几条信息,按上一页、下一页切换内容,当显示第一页时上一页和首页选项不可选,当页面加载到最后一页时下一页和尾页选项不可选,需要的朋友可以参考下。
前言
这几天做项目因为数据太多,需要对信息进行上下翻页展示,就自己写了翻页的代码
大致功能就是页面只显示几条信息,按上一页、下一页切换内容,当显示第一页时上一页和首页选项不可选,当页面加载到最后一页时下一页和尾页选项不可选
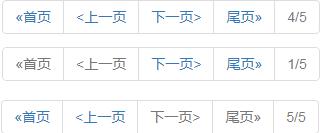
具体效果如下:

实现代码
1)原生PHP方法
先说一下总思路吧,首先我们要查询所有符合条件需要进行分页的总数据,计算展示的总页数。
然后获取当前显示的是第几页信息,用当前页数每页数据条数表示为总数据的第几条,再根据限制条件查询出当前页所需显示出来的数据。将每一条数据echo替换HTML结构内容中,最后显示出来
关于分页的限制条件很简单,只要查询到当前页为第1页时,首页和上一页选项跳转链接都固定在第一页同时设置选项disabled不可选,尾页也是相同的步骤。
具体代码如下:
当前页cPage需要传过来,我的办法是初始cPage=0
list.php*
<a href="listmore.php?cPage=0" rel="external nofollow" rel="external nofollow" class="pull-right">更多>></a>
$row=$table->fetch()每次读取一条信息,得到的是一个索引数组,代码里的$row['id']表示$row里面名为id的值,也可表示为$row.id
connect.php(连接数据库)
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");
listmore.php
- <ul id="list" class="media-list">
- <?php
- include_once('connect.php');
- $result = $link->query("select * from news");
- $total=$result->rowCount();//查询出来符合条件的总数
- $pages=ceil($total/4);//分页的总页数
- $num = 4;//每页显示的数据条数
- $cPage = $_GET['cPage'];//获取当前是显示的第几页
- $start = $cPage * $num;//第一条数据
- $table = $link->query("select * from news order by id desc limit {$start},$num");
- $link = null;//销毁
- while ($row=$table->fetch()){//每次读出一条数据,赋给$row
- //插入多行文本,把值替换掉
- echo <<<_
- <li class="media">
- <a href="detail.php?id={$row['id']}">
- <img class="pull-left" src="{$row['src']}">
- <figcaption>
- <h4><span class="title">{$row['title']}</span> <span class="news-date">{$row['time']}</span></h4>
- <p>{$row['content']}</p>
- </figcaption>
- </a>
- </li>
- _;
- }
- ?>
- </ul>
上下翻页:
- <div class="page text-center">
- <ul class="pagination" id="page">
- <li data-i="0" id="index" class="<?php if ($cPage==0) echo 'disabled'; ?>"><a href="listmore.php?cPage=0">«首页</a></li>
- <li data-i="1" class="<?php if ($cPage==0) echo 'disabled';?>"><a href="listmore.php?cPage=<?php echo $cPage>0?$cPage-1:0?>"><上一页</a></li>
- <li data-i="2" class="<?php if ($cPage==$pages-1) echo 'disabled'?>"><a href="listmore.php?cPage=<?php echo $cPage==($pages-1)?$pages-1:$cPage+1?>">下一页></a></li>
- <li data-i="3" id="end" class="<?php if ($cPage==$pages-1) echo 'disabled'?>"><a href="listmore.php?cPage=<?php echo $pages-1?>">尾页»</a></li>
- <li class="disabled">
- <a href="##" id="total"><?php echo ($cPage+1)?>/<?php echo "$pages"?></a>
- </li>
- </ul>
- </div>
2)ajax方法
HTML代码,展示信息装在panel-body里面
- <div class="panel-body" id="content">
- <ul id="list" class="media-list">
- </ul>
- </div>
- <div class="page text-center">
- <ul class="pagination" id="page">
- <li data-i="0" id="index" class="disabled"><a href="##">«首页</a></li>
- <li data-i="1" class="disabled"><a href="##"><上一页</a></li>
- <li data-i="2"><a href="##">下一页></a></li>
- <li data-i="3" id="end"><a href="##">尾页»</a></li>
- <li class="disabled">
- <a href="##" id="total"></a>
- </li>
- </ul>
- </div>
- <template id="temp"> //引用模板
- <li class="media">
- <a href="detail.html?id={id}">
- <img class="pull-left" src="{src}">
- <figcaption>
- <h4><span class="title">{title}</span> <span class="news-date">{date}</span></h4>
- <p>{content}</p>
- </figcaption>
- </a>
- </li>
- </template>
JS代码:
- var html=$('#temp').html();
- var curPage=0,pages=0;
- $.getJSON('php/pages.php',function (res) {
- pages=Math.ceil(res/4);/*获取信息的总页数*/
- });
- function show(cPage){//替换每一页的内容
- $.getJSON('php/listmore.php',{cPage:cPage},function (json) {
- var str='';
- $('#list').empty();
- json.forEach(function (el) {
- str+=html.replace('{id}',el.id).replace('{title}',el.title).replace('{src}',el.src)
- .replace('{content}',el.content).replace('{date}',el.time);
- });
- $('#list').html(str);
- });
- $('#total').html((curPage+1)+'/'+pages);
- }
- setTimeout(function () {
- show(0);
- },100);
- $('#page').on('click','li',function () {//上下翻页,翻遍当前页的值
- var i=$(this).data('i');//jquery里特有的获取data-*属性的方法
- switch (i){
- case 0:curPage=0;break;
- case 1:curPage>0?curPage--:0;break;
- case 2:curPage<(pages-1)?curPage++:pages-1;break;
- case 3:curPage=pages-1;break;
- }
- show(curPage);
- disabled(curPage);
- })
- function disabled(curPage) {//关于临界值禁止选择
- if (curPage==0){/*当前页为第一页,首页和上一页选项禁止点击*/
- $('#index').addClass('disabled').next().addClass('disabled');
- $('#end').removeClass('disabled').prev().removeClass('disabled');
- } else if (curPage==pages-1){
- $('#index').removeClass('disabled').next().removeClass('disabled');
- $('#end').addClass('disabled').prev().addClass('disabled');
- } else {/*当前页为最后一页,尾页和下一页选项禁止点击*/
- $('#index').removeClass('disabled').next().removeClass('disabled');
- $('#end').removeClass('disabled').prev().removeClass('disabled');
- }
- }
connect.php(连接数据库)
- <?php
- $link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
- $link->query("set names utf8");
pages.php(获取总页数)
- include_once('connect.php');//连接数据库
- $result = $link->query("select * from news");
- $row=$result->rowCount();
- echo $row;
listmore.php(获取数据库里的数据)
- <?php
- include_once ('connect.php');
- $num = 4;//每一页显示的数据条数
- $cPage = $_GET['cPage'];//获取当前页
- $start = $cPage * $num;//计算当前页显示的第一条数据的数目
- /*从表中查询从开始$start的一共$num条数据*/
- $result = $link->query("select * from news order by id desc limit {$start},$num");
- $link = null;
- while ($row=$result->fetch()){/*每一次读取一条数据*/
- $json[]=$row;/*把数据赋给json数组*/
- }
- echo json_encode($json);/*把json数组以json格式返回给HTML*/
Tags: php上一页 php下一页
相关文章
- ·php通用翻页类,支持上一页和下一页(2014-09-09)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
