PHP大文件切割上传并带进度条功能示例
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-29 11:28:54 浏览: 评论:0
这篇文章主要介绍了PHP大文件切割上传并带进度条功能,结合实例形式分析了php大文件分割、上传及进度条显示相关操作技巧,需要的朋友可以参考下。
本文实例讲述了PHP大文件切割上传并带进度条功能,分享给大家供大家参考,具体如下:
前面一篇介绍了PHP大文件切割上传功能,这里再来进一步讲解PHP大文件切割上传并带进度条功能。
项目结构图:

14-slice-upload-fix.html文件:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>大文件切割上传带进度条</title>
- <link rel="stylesheet" href="">
- <script>
- var xhr = new XMLHttpRequest();//xhr对象
- var clock = null;
- function selfile(){
- clock = window.setInterval(sendfile,1000);
- }
- var sendfile = (function (){
- const LENGTH = 1024 * 1024 * 10;//每次上传的大小
- var start = 0;//每次上传的开始字节
- var end = start + LENGTH;//每次上传的结尾字节
- var sending = false;//表示是否正在上传
- var fd = null;//创建表单数据对象
- var blob = null;//二进制对象
- var percent = 0;
- return (function (){
- //如果有块正在上传,则不进行上传
- if(sending == true){
- return;
- }
- var file = document.getElementsByName('video')[0].files[0];//文件对象
- //如果sta>file.size,就结束了
- if(start > file.size){
- clearInterval(clock);
- return;
- }
- blob = file.slice(start,end);//根据长度截取每次需要上传的数据
- fd = new FormData();//每一次需要重新创建
- fd.append('video',blob);//添加数据到fd对象中
- up(fd);
- //重新设置开始和结尾
- start = end;
- end = start + LENGTH;
- sending = false;//上传完了
- //显示进度条
- percent = 100 * start/file.size;
- if(percent>100){
- percent = 100;
- }
- document.getElementById('bar').style.width = percent + '%';
- document.getElementById('bar').innerHTML = parseInt(percent)+'%';
- });
- })();
- function up(fd){
- xhr.open('POST','13-slice-upload.php',false);
- xhr.send(fd);
- }
- </script>
- <style>
- #progress{
- width:500px;
- height:30px;
- border:1px solid green;
- }
- #bar{
- width:0%;
- height:100%;
- background-color: green;
- }
- </style>
- </head>
- <body>
- <h1>大文件切割上传带进度条</h1>
- <div id="progress">
- <div id="bar"></div>
- </div>
- <input type="file" name="video" onchange="selfile();" />
- </body>
- </html>
13-slice-upload.php文件:
- <?php
- /**
- * 大文件切割上传,把每次上传的数据合并成一个文件
- * @author webbc
- */
- $filename = './upload/upload.wmv';//确定上传的文件名
- //第一次上传时没有文件,就创建文件,此后上传只需要把数据追加到此文件中
- if(!file_exists($filename)){
- move_uploaded_file($_FILES['video']['tmp_name'],$filename);
- }else{
- file_put_contents($filename,file_get_contents($_FILES['video']['tmp_name']),FILE_APPEND);
- }
- ?>
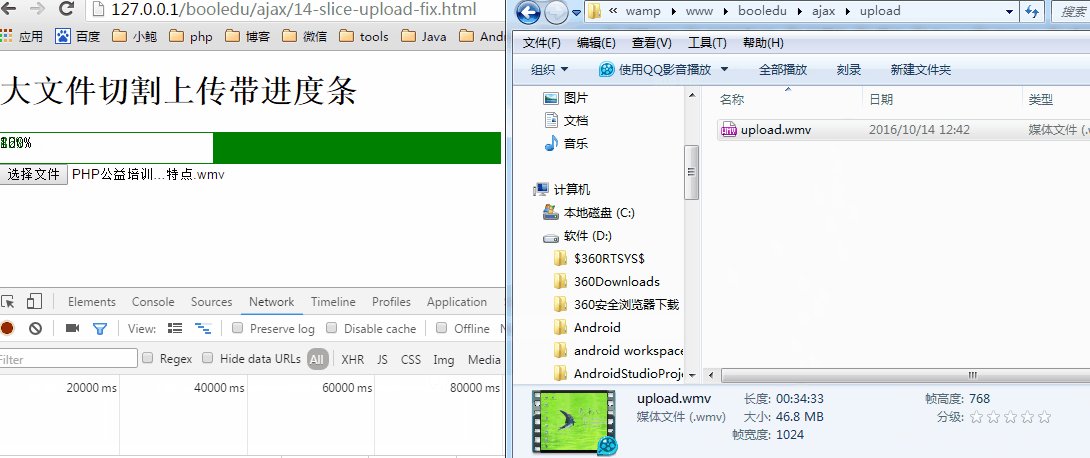
运行结果图:

Tags: PHP大文件切割 PHP进度条
相关文章
- ·PHP大文件切割上传功能实例分析(2021-11-29)
- ·PHP文件上传带进度条(2014-09-09)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
