PHP实现带进度条的Ajax文件上传功能示例
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-30 18:22:38 浏览: 评论:0
这篇文章主要介绍了PHP实现带进度条的Ajax文件上传功能,结合实例形式分析了php+ajax文件上传基础上添加进度条功能相关实现技巧,需要的朋友可以参考下。
本文实例讲述了PHP实现带进度条的Ajax文件上传功能,分享给大家供大家参考,具体如下:
之前分享了一篇关于 php使用FileApi实现Ajax上传文件 的文章,里面的Ajax文件上传是不带进度条的,今天分享一篇关于带进度条的Ajax文件上传文章。
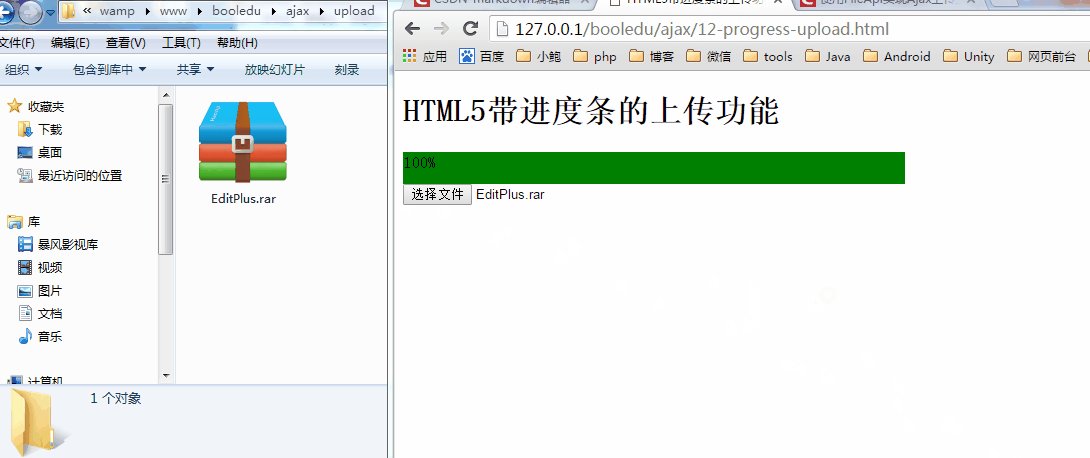
效果图:

项目结构图:

12-progress-upload.html文件:
页面中主要有一个上传文件控件,有文件被选择时响应selfile()方法,接着利用js读取上传文件、创建FormData对象和xhr对象,利用xhr2的新标准,写一个监听上传过程函数,请求11-fileApi.php文件。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>HTML5带进度条的上传功能</title>
- <link rel="stylesheet" href="">
- <script>
- function selfile(){
- //js读取上传文件
- var file = document.getElementsByTagName('input')[0].files[0];
- //创建FormData对象
- var fd = new FormData();
- fd.append('pic',file);
- //ajax上传文件
- var xhr = new XMLHttpRequest();
- xhr.open('POST','11-fileApi.php',true);
- //利用xhr2的新标准,为上传过程,写一个监听函数
- xhr.upload.onprogress = function(ev){
- if(ev.lengthComputable){//文件长度可计算
- var percent = 100*ev.loaded/ev.total;//计算上传的百分比
- document.getElementById('bar').style.width = percent + '%';//更改上传进度
- document.getElementById('bar').innerHTML = parseInt(percent)+'%';//显示上传进度
- }
- }
- xhr.send(fd);//发送请求
- }
- </script>
- <style>
- #progress{
- width:500px;
- height:30px;
- border:1px solid green;
- }
- #bar{
- width:0%;
- height:100%;
- background-color: green;
- }
- </style>
- </head>
- <body>
- <h1>HTML5带进度条的上传功能</h1>
- <div id="progress">
- <div id="bar"></div>
- </div>
- <input type="file" name="pic" onchange="selfile();" />
- </body>
- </html>
11-fileApi.php文件:
首先判断是否有文件上传,然后判断文件上传是否成功,最后移动文件至当前目录下的upload目录下,文件名不变。
- <?php
- /**
- * fileApi实现Ajax上传文件
- * @author webbc
- */
- if(emptyempty($_FILES)){
- exit('no file');
- }
- if($_FILES['pic']['error'] !== 0){
- exit('fail');
- }
- move_uploaded_file($_FILES['pic']['tmp_name'],'./upload/'.$_FILES['pic']['name']);
- ?>
Tags: PHP文件上传 Ajax文件上传
相关文章
- ·php实现文件上传的程序代码(2013-11-13)
- ·php文件上传move_uploaded_file函数(2014-06-03)
- ·超简单的php文件上传程序(2014-06-05)
- ·php把文件上传到远程服务器上例子(2014-06-28)
- ·一个完美php文件上传类使用实例(2014-07-03)
- ·php文件上传实例(2014-07-05)
- ·PHP文件上传进度条基于Session与Javascript实现(2014-07-05)
- ·PHP文件上传实现上传到另一台服务器(2014-07-26)
- ·支持多文件上传的php文件上传代码(2014-08-02)
- ·php文件上传之原理分析与上传类代码(2014-08-02)
- ·php文件上传代码详细(2014-08-05)
- ·php文件上传与move_uploaded_file简介(2014-08-06)
- ·简单php文件上传详细说明(2014-08-15)
- ·php文件上传代码(2014-08-16)
- ·windows/linux中PHP文件上传大小修改(2014-08-26)
- ·php登录操作的文件上传管理系统(2014-08-27)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
