PHP使用HTML5 FormData对象提交表单操作示例
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-01 10:09:19 浏览: 评论:0
这篇文章主要介绍了PHP使用HTML5 FormData对象提交表单操作,结合实例形式分析了PHP使用HTML5 FormData对象提交表单的具体原理、实现方法及相关操作技巧,需要的朋友可以参考下。
本文实例讲述了PHP使用HTML5 FormData对象提交表单操作,分享给大家供大家参考,具体如下:
这是HTML5中新增的一个Api,他能以表单对象作为参数,自动的把表单的数据打包,当ajax发送数据时,发送这个FormData对象,以达到发送表单数据的目的。
创建:
参数是一个form节点对象
var fm = document.getElementById('formid');
var fm = document.getElementById('formid');
var fd = new FormData(fm);
优点:
(1)在以往的ajax做post请求时,当提交的数据比较多时,需要拼接请求的字符串,如:k1=v1&k2=v2...,使用FormData对象时不需要这样,可以节省工作量,也防止人为拼写错误。
(2)FormData对象不仅可以读取表单的数据,也可以自行追加数据
fd.append(name,value);
案例:
提交表单
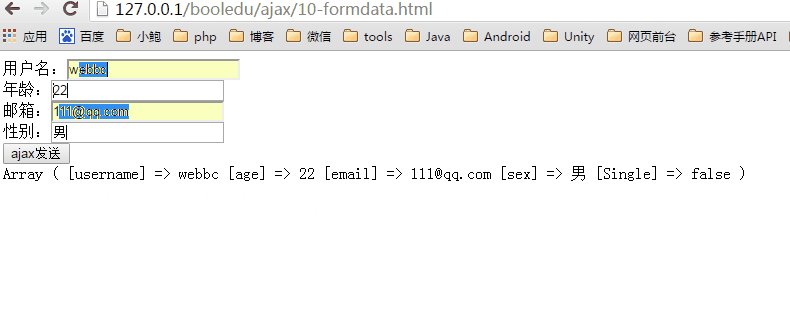
效果图:

文件结构图:

10-formdata.html文件:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>FormData使用</title>
- <link rel="stylesheet" href="">
- </head>
- <script>
- /**
- * FromData:表单数据对象
- * 这是HTML5中新增的一个Api
- * 他能以表单对象作为参数,自动的把表单的数据打包
- * 当ajax发送数据时,发送这个formData
- * 达到发送表单内数据的目的
- */
- function send(){
- var fm = document.getElementById('tform');
- var fd = new FormData(fm);//创建FormData对象
- var xhr = new XMLHttpRequest();//创建xhr对象
- xhr.open('POST','10-formdata.php',true);//配置请求参数
- //设置状态回调函数
- xhr.onreadystatechange = function (){
- if(this.readyState == 4 && this.status == 200){
- document.getElementById('debug').innerHTML = this.responseText;
- }
- }
- //说明formdata对象不仅可以读取表单的数据,也可以自行追加数据
- fd.append('Single',false);
- xhr.send(fd);//发送请求
- }
- </script>
- <body>
- <form id="tform">
- 用户名:<input type="text" name="username"/><br/>
- 年龄:<input type="text" name="age"/><br/>
- 邮箱:<input type="text" name="email"/><br/>
- 性别:<input type="text" name="sex"/><br/>
- <input type="button" value="ajax发送" onclick="send();"/>
- </form>
- <div id="debug"></div>
- </body>
- </html>
10-formdata.php文件:
- <?php
- /**
- * 使用formData提交表单
- * @author webbc
- */
- print_r($_POST);
- ?>
Tags: HTML5 FormData
- 上一篇:PHP封装cURL工具类与应用示例
- 下一篇:PHP实现关键字搜索后描红功能示例
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
