php layui实现前端多图上传实例
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-08 10:42:01 浏览: 评论:0
在本篇文章里小编给大家整理的是关于php结合layui前端实现多图上传的实例内容,有需要的朋友们可以参考下。
php结合layui前端实现多图上传
前端html代码
- <div class="layui-upload">
- <button type="button" class="layui-btn layui-btn-normal" id="testList">请选择图片</button>
- <span class="num_pic"></span>
- <div class="layui-upload-list">
- <table class="layui-table">
- <thead>
- <tr>
- <th>文件名</th>
- <th id="pic">图片预览</th>
- <th>大小</th>
- <th>状态</th>
- <th id="cao">操作</th>
- </tr>
- </thead>
- <tbody id="demoList"></tbody>
- </table>
- </div>
- <button type="button" class="layui-btn" id="testListAction">开始上传</button>
- <span class="num_pic"></span>
- </div>
js 代码
- <script type="text/javascript">
- layui.use('upload', function() {
- var $ = layui.jquery,
- upload = layui.upload;
- //多文件列表示例
- var demoListView = $('#demoList'),
- uploadListIns = upload.render({
- elem: '#testList',
- url: "{url('pic/index/upload')}",
- accept: 'images',
- acceptMime: 'image/*',
- size: 8192,
- multiple: true,
- number: 400,
- auto: false,
- exts: 'jpg|png|jpeg',
- bindAction: '#testListAction',
- choose: function(obj) {
- var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
- //读取本地文件
- obj.preview(function(index, file, result) {
- var tr = $(['<tr id="upload-' + index + '">', '<td>' + file.name + '</td>', '<td><img src="' + result + '" alt="' + file.name + '" style="width: 100px;height: 40px;"></td>', '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>', '<td>等待上传</td>', '<td>', '<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>', '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>', '</td>', '</tr>'].join(''));
- //单个重传
- tr.find('.demo-reload').on('click', function() {
- obj.upload(index, file);
- $("#upload-" + index).find("td").eq(2).html((file.size / 1014).toFixed(1) + 'kb');
- });
- //删除
- tr.find('.demo-delete').on('click', function() {
- delete files[index]; //删除对应的文件
- tr.remove();
- uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
- });
- demoListView.append(tr);
- $(".num_pic").text("总共【" + demoListView.find("tr").length + "】张图片");
- });
- },
- done: function(res, index, upload) {
- if(res.code == 0) { //上传成功
- $("#cao").text("地址");
- var tr = demoListView.find('tr#upload-' + index),
- tds = tr.children();
- tds.eq(3).html('<span style="color: #5FB878;">上传成功</span>');
- tds.eq(4).html('<input type="text" name="imgs[]" value="' + res.file + '" class="layui-input" />'); //清空操作
- return delete this.files[index]; //删除文件队列已经上传成功的文件
- }
- this.error(index, upload);
- },
- allDone: function(obj) { //当文件全部被提交后,才触发
- layer.msg("上传文件数量:【" + obj.total + "】张,上传成功:【" + obj.successful + "】张,失败:【" + obj.aborted + "】", {
- time: 3000
- });
- console.log(obj.total); //得到总文件数
- console.log(obj.successful); //请求成功的文件数
- console.log(obj.aborted); //请求失败的文件数
- },
- error: function(index, upload) {
- var tr = demoListView.find('tr#upload-' + index),
- tds = tr.children();
- tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');
- tds.eq(4).find('.demo-reload').removeClass('layui-hide'); //显示重传
- }
- });
- });
- </script>
后端代码
- public function uploadAction(){
- $file=$_FILES['file'];
- $root_url = 'uploadfiles/pic/image/';
- if (!is_uploaded_file($file['tmp_name'])){
- $data = array('code'=>1,'msg'=>"错误");
- exit(json_encode($data,0));
- }
- /* $root_url.=date('Ymd').'/';*/
- $ext = pathinfo($file['name']);
- $num=makenum($this->memberinfo['id']);
- $root_url.=$num.'/';
- if (!is_dir($root_url)) {
- mkdir($root_url,0777, true);
- }
- $pa=file_list::get_file_list($root_url);
- $na=count($pa) + 1;
- if ($na<10){
- $name=$num.'-000'.$na;
- }elseif($na<100){
- $name=$num.'-00'.$na;
- }elseif($na<1000){
- $name=$num.'-0'.$na;
- }else{
- $name=$num.'-'.$na;
- }
- $n=$root_url.$name.".".$ext['extension'];
- $result=move_uploaded_file($file['tmp_name'],$n);
- if ($result){
- exit(json_encode(array("code"=>0,"msg"=>"ok","file"=>$n,"size"=>$file['size']),0));
- }else{
- exit(json_encode(array("code"=>1,"msg"=>"false","file"=>$n,"size"=>$file['size']),0));
- }
- }
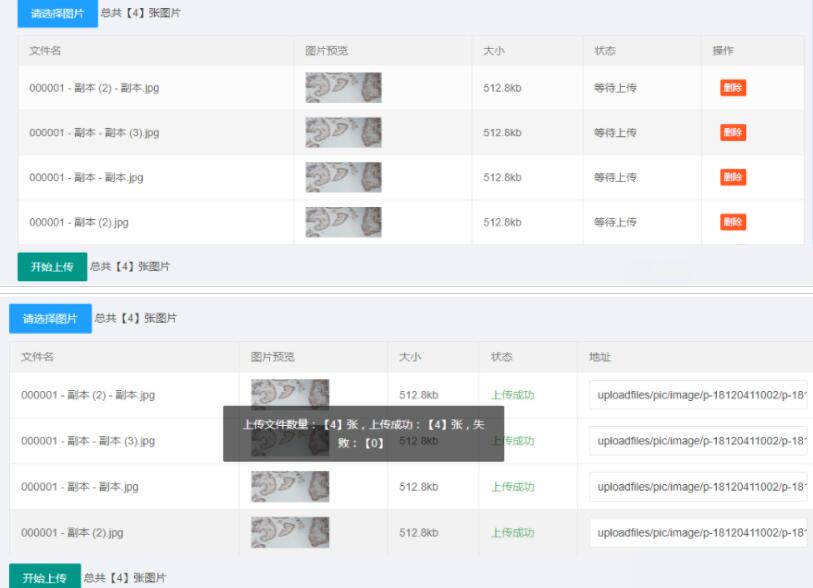
上传效果:

Tags: layui多图上传 php多图上传
相关文章
- ·PHP实现多图上传和单图上传功能(2021-09-17)
- ·php处理多图上传压缩代码功能(2021-09-27)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
