jQuery+PHP实现图片上传并提交功能
发布:smiling 来源: PHP粉丝网 添加日期:2022-03-20 09:20:24 浏览: 评论:0
图片上传思路:通过ajax实现图片上传,然后把PHP返回的图片地址,加入到隐藏字段中,最后通过表单提交给后台PHP,代码如下。
HTML代码 zimg.html文件:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>自定义上传图片</title>
- </head>
- <body>
- <form action="a.php?action=2" method="post">
- <span>
- 上传图片
- </span>
- <span>
- <input type="file" id="img_url" name="img_url" accept=".jpg, .gif, .jpeg, .bmp, .png"/>
- <a onclick="UpLoadImg()">上传</a>
- <input type="hidden" id="url_data" name="url_data"/>
- </span>
- <br>
- <span>
- <input type="submit" value="提交">
- </span>
- </form>
- </body>
- <!-- 引入jq -->
- <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
- <script>
- function UpLoadImg(){
- //获取上传文件
- var formData = new FormData();
- formData.append('img_url', $('#img_url')[0].files[0]);
- console.log(formData)
- //提交后台处理
- $.ajax({
- url: 'a.php?action=1',
- type: 'POST',
- cache: false,
- data: formData,
- dataType: "JSON",
- processData: false,
- contentType: false
- }).done(function(res) {
- console.log(res.url);
- if(res.status == 1){
- //赋值给字段
- $('#url_data').val(res.url);
- alert(res.msg)
- }else{
- alert(res.msg)
- }
- }).fail(function(res) {
- });
- }
- </script>
- </html>
后台PHP代码 a.php:
- <?php
- if($_GET['action'] == 1){//上传图片接口
- $img = $_FILES['img_url'];
- //获取上图片后缀
- $type = strstr($img['name'], '.');
- $rand = rand(1000, 9999);
- //命名图片名称
- $pics = date("YmdHis") . $rand . $type;
- //上传路径
- $pic_path = "img/". $pics;
- //移动到指定目录,上传图片
- $res = move_uploaded_file($img['tmp_name'], $pic_path);
- if($res){
- echo json_encode(['status' => 1, 'msg' => '上传成功','url' => $pic_path]);exit;
- }else{
- echo json_encode(['status' => 0, 'msg' => '上传失败']);exit;
- }
- }elseif($_GET['action'] == 2){//提交文件表单
- echo '<pre>';
- var_dump($_POST);
- }
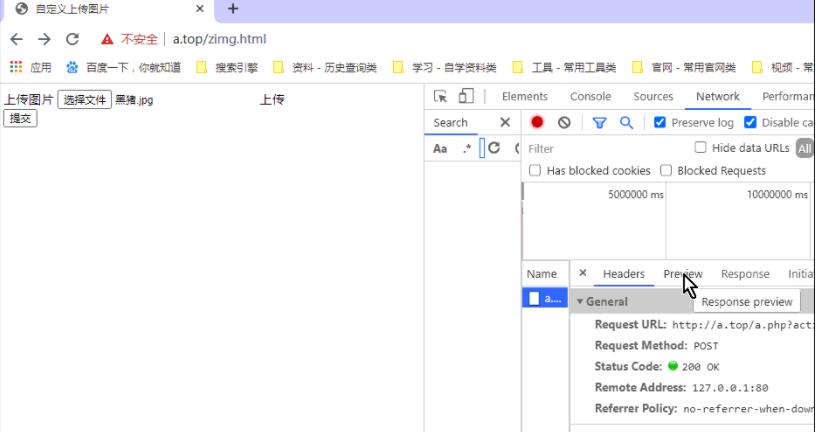
最后实现效果如下:

ps:js代码是使用jQuery的写法,需引入jQuery代码库文件。
Tags: jQuery+PHP PHP图片上传
- 上一篇:KindEditor在php环境下上传图片功能集成的方法示例
- 下一篇:最后一页
相关文章
- ·一款简单PHP图片上传类带图片显示代码(2014-09-09)
- ·php文件图片上传类(2014-09-09)
- ·PHP图片上传实例分析(2014-09-21)
- ·PHP图片、文件批量上传代码(2015-04-11)
- ·php实现多图片上传程序代码(2015-12-24)
- ·PHP实现图片上传并压缩(2021-06-30)
- ·php实现图片上传并进行替换操作(2021-07-14)
- ·php基于CodeIgniter实现图片上传、剪切功能(2021-08-05)
- ·详解PHP素材图片上传、下载功能(2021-11-17)
- ·PHP常用函数之base64图片上传功能详解(2022-01-14)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
