php使用vue实现省市区三级联动
发布:smiling 来源: PHP粉丝网 添加日期:2024-03-09 12:28:10 浏览: 评论:0
这篇文章主要为大家详细介绍了php如何使用vue实现省市区三级联动效果,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起学习一下。
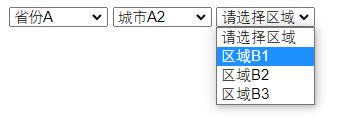
实现效果

现省市区三级联动的方法可以使用PHP结合AJAX异步请求来实现。下面是一个简单的示例代码:
HTML部分:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>省市区三级联动</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
- </head>
- <body>
- <div id="app">
- <select v-model="selectedProvince" @change="getCity">
- <option value="">请选择省份</option>
- <option v-for="province in provinces" :value="province.id">{{ province.name }}</option>
- </select>
- <select v-model="selectedCity" @change="getDistrict">
- <option value="">请选择城市</option>
- <option v-for="city in cities" :value="city.id">{{ city.name }}</option>
- </select>
- <select v-model="selectedDistrict">
- <option value="">请选择区域</option>
- <option v-for="district in districts" :value="district.id">{{ district.name }}</option>
- </select>
- </div>
- <script>
- new Vue({
- el: '#app',
- data: {
- selectedProvince: '',
- selectedCity: '',
- selectedDistrict: '',
- provinces: [],
- cities: [],
- districts: []
- },
- mounted() {
- this.getProvinces();
- },
- methods: {
- getProvinces() {
- axios.get('get_data.php', {
- params: {
- dataType: 'provinces'
- }
- })
- .then(response => {
- this.provinces = response.data;
- })
- .catch(error => {
- console.error(error);
- });
- },
- getCity() {
- this.selectedCity = '';
- this.selectedDistrict = '';
- if (this.selectedProvince !== '') {
- axios.get('get_data.php', {
- params: {
- dataType: 'cities',
- provinceId: this.selectedProvince
- }
- })
- .then(response => {
- this.cities = response.data;
- })
- .catch(error => {
- console.error(error);
- });
- } else {
- this.cities = [];
- this.districts = [];
- }
- },
- getDistrict() {
- this.selectedDistrict = '';
- if (this.selectedCity !== '') {
- axios.get('get_data.php', {
- params: {
- dataType: 'districts',
- cityId: this.selectedCity
- }
- })
- .then(response => {
- this.districts = response.data;
- })
- .catch(error => {
- console.error(error);
- });
- } else {
- this.districts = [];
- }
- }
- }
- });
- </script>
- </body>
- </html>
PHP部分
具体逻辑需要按自己需求写,下面数据只是返回案例
- <?php
- $dataType = $_GET['dataType'];
- if ($dataType === 'provinces') {
- // 假设省份数据存储在数据库中
- $provinces = array(
- array('id' => 1, 'name' => '省份A'),
- array('id' => 2, 'name' => '省份B'),
- array('id' => 3, 'name' => '省份C')
- );
- header('Content-Type: application/json');
- echo json_encode($provinces);
- } elseif ($dataType === 'cities') {
- // 假设城市数据存储在数据库中
- $provinceId = $_GET['provinceId'];
- // 根据省份id查询对应的城市数据
- // 这里使用简单的数组代替数据库查询过程
- $cities = array();
- if ($provinceId == 1) {
- $cities = array(
- array('id' => 1, 'name' => '城市A1'),
- array('id' => 2, 'name' => '城市A2'),
- array('id' => 3, 'name' => '城市A3')
- );
- } elseif ($provinceId == 2) {
- $cities = array(
- array('id' => 4, 'name' => '城市B1'),
- array('id' => 5, 'name' => '城市B2'),
- array('id' => 6, 'name' => '城市B3')
- );
- } elseif ($provinceId == 3) {
- $cities = array(
- array('id' => 7, 'name' => '城市C1'),
- array('id' => 8, 'name' => '城市C2'),
- array('id' => 9, 'name' => '城市C3')
- );
- }
- header('Content-Type: application/json');
- echo json_encode($cities);
- } elseif ($dataType === 'districts') {
- // 假设区域数据存储在数据库中
- $cityId = $_GET['cityId'];
- // 根据城市id查询对应的区域数据
- // 这里使用简单的数组代替数据库查询过程
- $districts = array();
- if ($cityId == 1) {
- $districts = array(
- array('id' => 1, 'name' => '区域A1'),
- array('id' => 2, 'name' => '区域A2'),
- array('id' => 3, 'name' => '区域A3')
- );
- } elseif ($cityId == 2) {
- $districts = array(
- array('id' => 4, 'name' => '区域B1'),
- array('id' => 5, 'name' => '区域B2'),
- array('id' => 6, 'name' => '区域B3')
- );
- } elseif ($cityId == 3) {
- $districts = array(
- array('id' => 7, 'name' => '区域C1'),
- array('id' => 8, 'name' => '区域C2'),
- array('id' => 9, 'name' => '区域C3')
- );
- }
- header('Content-Type: application/json');
- echo json_encode($districts);
- }
- ?>
PHP省市区三级联动是一种常见的技术实现,用于实现根据用户选择的省份、城市和区县,动态获取相关数据的功能。下面是一个简单的步骤指导:
创建数据库表结构:
创建一个省份表,包含省份ID和省份名称字段。
创建一个城市表,包含城市ID、城市名称和所属省份ID字段。
创建一个区县表,包含区县ID、区县名称和所属城市ID字段。
编写前端页面:
创建三个下拉框,分别用于展示省份、城市和区县的选项。
使用JavaScript监听省份下拉框的变化事件,当选择省份时,发送Ajax请求到后端处理。
后端根据省份ID查询对应的城市数据,并将城市数据返回给前端。
前端根据返回的城市数据,动态更新城市下拉框的选项。
类似地,监听城市下拉框的变化事件,发送Ajax请求获取对应的区县数据,并更新区县下拉框的选项。
编写后端处理逻辑:
接收前端发送的Ajax请求,获取请求中的省份ID或城市ID。
根据省份ID或城市ID,查询数据库获取对应的数据。
将查询到的数据以JSON格式返回给前端。
这只是一个简单的示例,实际的实现可能会更复杂。你可以根据项目需求进行相应的修改和扩展。同时,建议使用合适的安全措施,如输入验证和防止SQL注入等,以保护系统安全。
Tags: php省市区三级联动 vue省市区三级联动
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
